上下边距怎么设置
上下边距的设置方法

一、Markdown 排版概述

在撰写文档时,良好的排版能带来阅读上的便利和视觉上的舒适。本文将重点讲述在Markdown格式中如何设置上下边距,并配合其他高质量文章的编写技巧,为读者带来一次舒适的阅读体验。

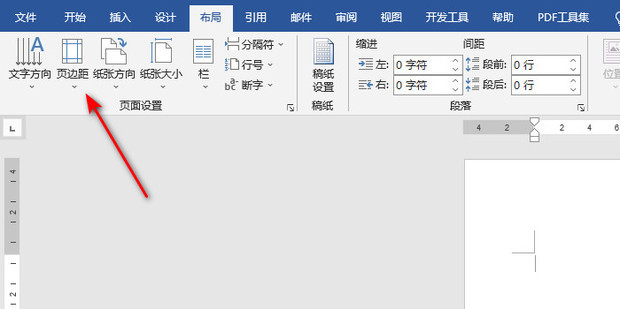
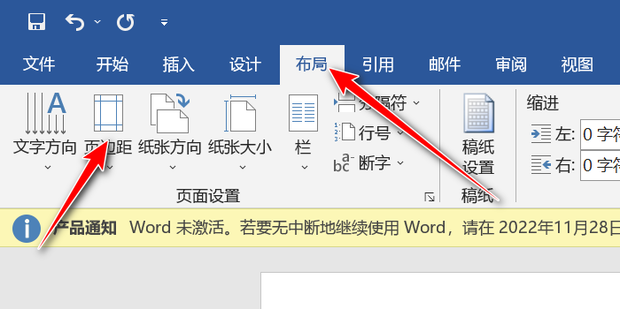
二、上下边距的设置
在Markdown中,没有直接设置上下边距的语法。然而,我们可以借助HTML的标签和一些样式调整来达到设置边距的目的。在Markdown中,可以通过包裹文本的HTML标签 例如,要设置段落的上边距和下边距,可以这样写:
这里是你的文本内容...
其中 对于整个文档的边距设置,通常需要借助外部的样式表或者HTML框架来实现。这通常在编写网页文档时更为常见,例如在HTML文件中使用CSS来统一设置样式。如果是普通Markdown文件,你可能需要借助于Markdown编辑器的相关设置来实现这一目标。
三、高质量文章写作技巧
除了合理的排版之外,文章的质量同样重要。下面提供一些建议:
选择恰当的标题:标题应简洁明了地概括文章内容,吸引读者注意。
清晰的结构:文章应具备清晰的逻辑结构,包括引言、正文和结论等部分。
高质量的内容:内容应充实、有深度,避免空洞无物。结合事实、数据和案例来支持观点。
恰当的语言:使用简洁、准确、生动的语言,避免冗余和复杂的句子结构。
合理的排版:除了上下边距的设置外,还应合理使用标题、列表、引用等Markdown格式,使文章更加易读。
审稿与修改:完成初稿后,进行多次审稿和修改,确保文章质量。
四、总结
通过上述方法,我们可以在Markdown格式中设置上下边距,并结合其他高质量文章的写作技巧,撰写出高质量的文章。记住,良好的排版和内容质量是文章成功的关键。希望这些建议能对您的写作有所帮助!
等,结合CSS样式的margin属性来设置边距。
margin-top控制上边距,margin-bottom控制下边距,单位可以是像素(px)、em等。

