css透明度
文章标题:CSS透明度

一、引言

在网页设计中,CSS(层叠样式表)透明度是常用的设计技巧之一。它可以让元素在视觉上与其他元素进行交互,或者以半透明的方式展示元素的内容和背景。本文将详细介绍如何使用CSS来设置透明度,并探讨其在实际设计中的应用。
二、CSS透明度的基本概念
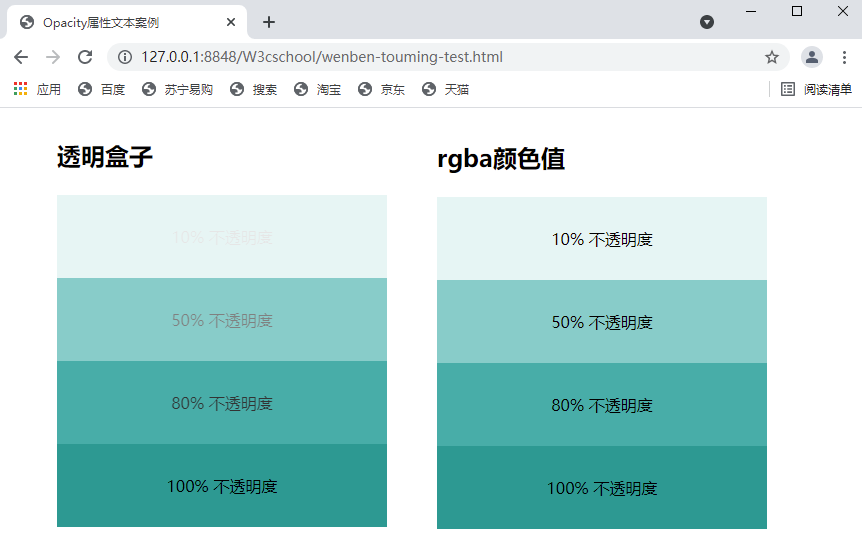
CSS透明度是指通过调整元素的透明度属性来改变元素的不透明度。在CSS中,可以使用opacity属性来设置元素的透明度。opacity属性的值范围为0到1之间,其中0表示完全透明,1表示完全不透明。
三、CSS透明度的设置方法
在CSS中,可以使用opacity属性来设置元素的透明度。例如,要将一个元素的透明度设置为0.5(半透明),可以在CSS样式中这样写:
element {
opacity: 0.5;
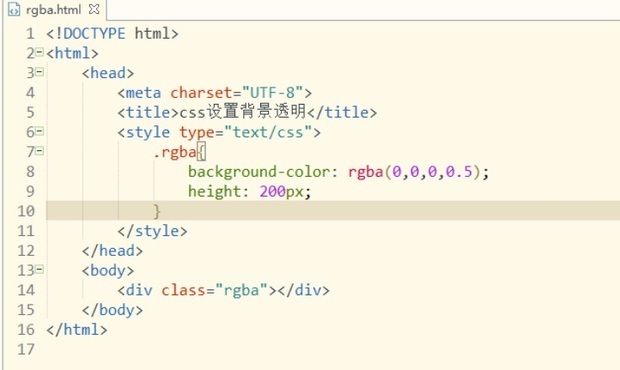
}此外,还可以使用rgba()函数来设置元素的背景色和边框色的透明度。例如:
element {
background-color: rgba(255, 0, 0, 0.5); /* 设置半透明的红色背景 */
border: 1px solid rgba(0, 0, 0, 0.3); /* 设置半透明的黑色边框 */
}四、CSS透明度的应用场景
- 文字效果:使用半透明的文字可以让背景与文字之间的层次感更加明显,增强视觉效果。
- 图片效果:通过设置图片的透明度,可以制作出叠加效果或者阴影效果等。
- 按钮效果:使用半透明的按钮可以让用户更加清晰地看到按钮的形状和内容,同时也可以增加按钮的交互性。
- 其他效果:除了上述应用场景外,CSS透明度还可以用于其他各种设计效果中,如半透明的蒙层、半透明的悬浮效果等。
五、总结
CSS透明度是网页设计中常用的设计技巧之一,它可以让元素在视觉上与其他元素进行交互,或者以半透明的方式展示元素的内容和背景。通过使用opacity属性和rgba()函数等CSS属性,可以轻松地设置元素的透明度。在实际设计中,可以根据需要选择合适的透明度值和颜色值来制作出各种视觉效果。同时,还需要注意合理使用透明度,避免过度使用导致页面过于复杂或者难以理解。

