html代码
文章标题:HTML代码基础教程

一、引言

HTML(HyperText Markup Language)是网页开发的基础语言,它负责构建网页的结构和内容。掌握HTML代码是学习网页设计和开发的第一步。本文将为您介绍HTML的基础知识,帮助您快速上手。

二、HTML基本结构
HTML文档的基本结构包括头部(head)和主体(body)两部分。头部通常包含元信息,如文档的标题、字符集等;主体则包含网页的实际内容,如文本、图片、链接等。
三、HTML常用标签
- 标题标签(Heading Tags):用于定义标题的层级关系,如
至
,其中
表示最高级别的标题。
- 段落标签(Paragraph Tags):用于定义文本的段落,如
标签。
- 链接标签(Link Tags):用于创建超链接,如标签。
- 图片标签(Image Tags):用于插入图片,如
标签。
- 列表标签(List Tags):用于创建有序列表和无序列表,如
- 、
- 标签。
- 和
四、HTML代码示例
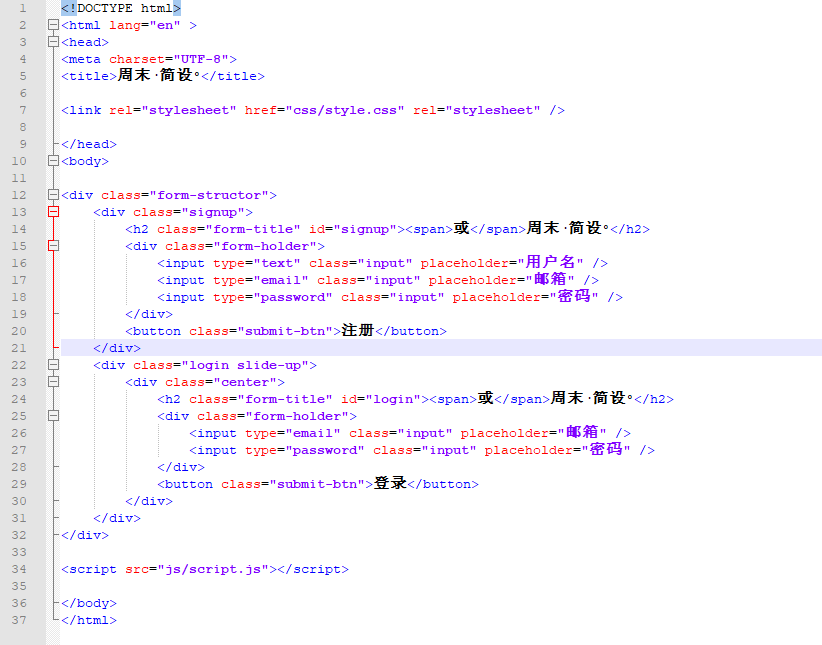
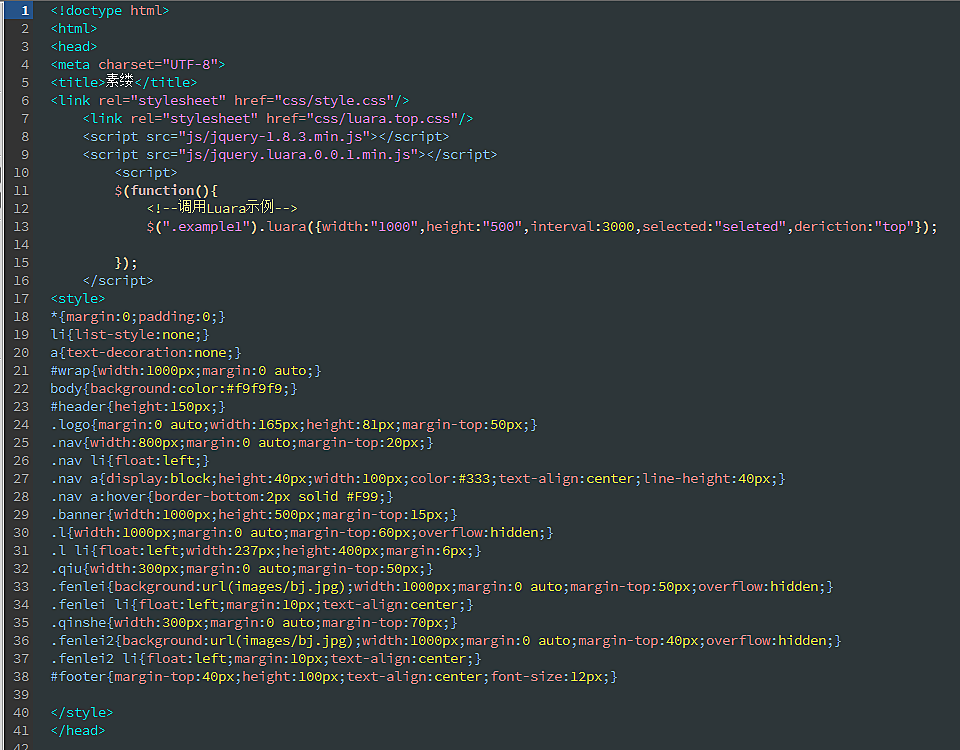
下面是一个简单的HTML文档示例:
我的第一个网页 欢迎来到我的网页
这是一个段落。
这是一个链接
- 列表项一
- 列表项二
- 列表项三
五、总结与拓展
通过本文的介绍,您已经初步了解了HTML的基础知识和常用标签。在实际开发中,还需要结合CSS(层叠样式表)和JavaScript等语言来进一步优化和扩展网页的功能和样式。同时,随着互联网的不断发展,HTML也在不断更新和完善,新的特性和技术也在不断涌现。因此,建议大家保持学习和探索的态度,不断提升自己的技能水平。
六、注意事项
在编写HTML代码时,需要注意以下几点:
- 遵循规范的语法和结构,确保代码的可读性和可维护性。
- 注意使用正确的标签和属性,确保网页的显示效果符合预期。
- 对代码进行适当的注释和优化,提高代码的可读性和可维护性。
- 注意网页的兼容性和可访问性,确保不同设备和浏览器的用户能够正常访问和使用网页。
以上就是本文的全部内容,希望对您有所帮助!

