html插入图片
一、文章标题

HTML插入图片的方法与技巧

二、文章内容

在HTML中插入图片是一项常见的操作,它可以让我们的网页更加生动和丰富。下面,我们将详细介绍如何在HTML中插入图片,并分享一些技巧和注意事项。
1. 插入图片的基本语法
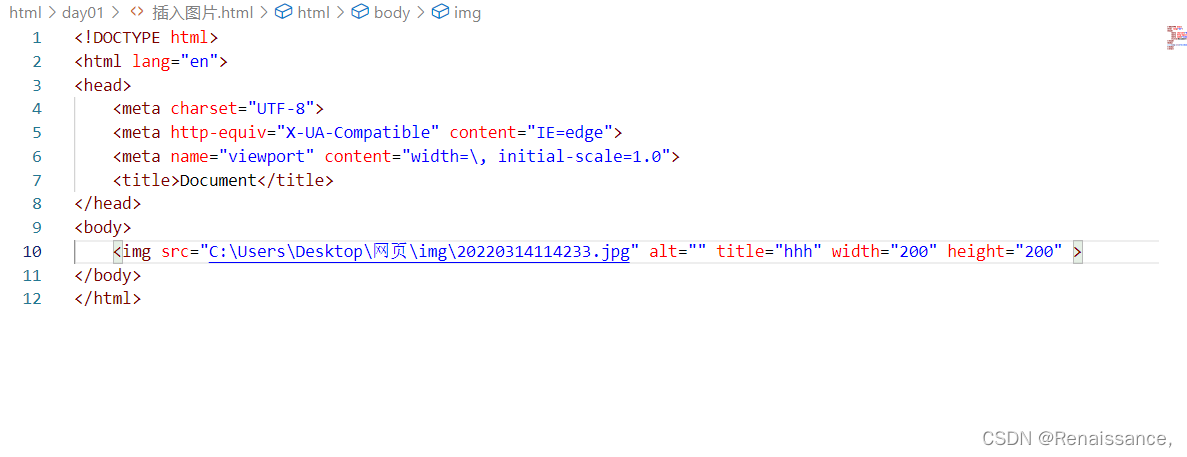
在HTML中插入图片,需要使用

其中,src属性用于指定图片的源文件路径,可以是相对路径或绝对路径。alt属性用于提供图片的描述信息,当图片无法加载时,会显示这个描述信息。
2. 插入图片的技巧
(1)选择合适的图片格式:在HTML中,常见的图片格式有JPEG、PNG、GIF等。根据图片的内容和需求,选择合适的图片格式。例如,对于照片类的图片,可以选择JPEG格式;对于带有透明背景的图标或LOGO,可以选择PNG格式。
(2)优化图片大小:在插入图片时,要注意优化图片的大小。过大的图片会导致网页加载速度变慢,影响用户体验。可以通过图像编辑软件压缩图片大小,或者使用一些在线的图片压缩工具来减小图片文件的大小。
(3)添加适当的alt属性:为图片添加适当的alt属性是非常重要的。当图片无法加载时,alt属性中的描述信息可以帮助用户理解图片的内容。此外,搜索引擎也会根据alt属性中的信息来理解图片的内容,有助于提高网站的搜索引擎排名。
(4)使用CSS进行样式设置:HTML和CSS是密不可分的。通过使用CSS,我们可以为图片添加各种样式,如边框、阴影、圆角等。这可以让我们更加灵活地控制图片的外观和排版。
3. 注意事项
(1)确保图片的源文件路径正确:如果src属性中的路径不正确,将无法正常显示图片。要确保路径正确无误,可以通过在浏览器中直接打开图片的URL来测试路径是否正确。
(2)避免使用过大的图片:如上所述,过大的图片会导致网页加载速度变慢。在插入图片时,要注意控制图片的大小和数量。
(3)尊重版权:在使用他人创作的图片时,要尊重原作者的版权。不要未经授权就使用他人的图片,以免侵犯他人的权益。
以上就是在HTML中插入图片的方法与技巧。通过掌握这些技巧和注意事项,我们可以更好地在网页中插入和使用图片,让网页更加生动和丰富。

