html字体颜色
一、文章标题:HTML字体颜色

在HTML中,我们可以使用内联样式或者外部样式表来设置字体的颜色。当你想在文章中为特定文本设置颜色时,可以通过以下方式来实现。

- 内联样式
在HTML标签中直接使用style属性来定义样式,可以改变文本的颜色。例如:

这段文字是红色的。
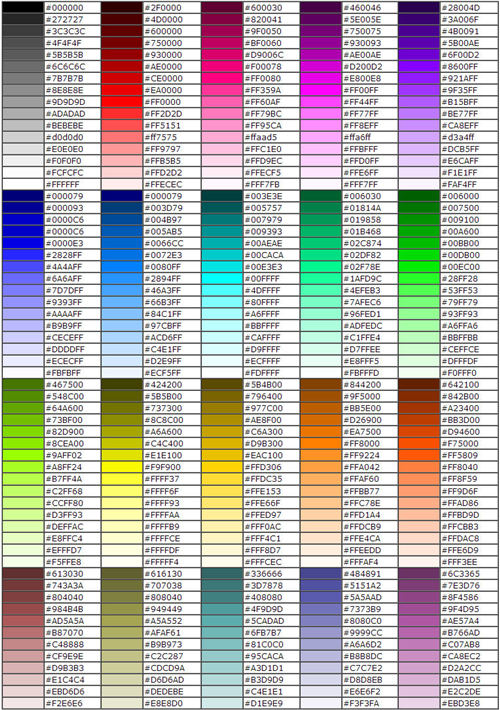
这里color: red;就是内联样式,用来设置文本颜色为红色。你可以将red替换为其他颜色值,如blue、green等,或者使用十六进制颜色代码如#FF0000(红色)或#0000FF(蓝色)。
- 外部样式表
如果你希望在多个地方使用相同的颜色样式,可以使用外部样式表。首先在HTML头部定义一个 这段文字是红色的。
在这个例子中,我们定义了一个名为.red-text的CSS类,然后在标签中使用这个类来应用红色字体样式。这种方式可以让你在多个地方复用相同的样式,提高代码的可维护性。
二、文章内容(中文不少于500字)
在HTML中排版文章时,我们通常会使用段落()、标题(如至)等HTML标签来组织内容。下面是一个简单的文章示例:
**标题**:如何选择适合自己的HTML字体颜色?
在网页设计中,字体颜色的选择对于用户体验至关重要。合理的字体颜色能够让内容更易读、更具吸引力。本文将为你介绍如何在HTML中设置字体颜色以及如何选择合适的颜色。
**一、内联样式与外部样式表**
我们已经学习了如何在HTML中设置字体颜色,既可以使用内联样式直接在元素上定义样式,也可以使用外部样式表来定义可复用的CSS规则。掌握这两种方法可以帮助你更灵活地控制网页的外观。
**二、选择合适的颜色**
1. 对比度:选择与背景色有足够对比度的字体颜色,确保文字清晰可见。过深或过浅的颜色可能导致文字难以辨认。
2. 情感与品牌形象:考虑你的网站或应用的情感调性和品牌形象。不同的颜色会引发不同的情感反应,如红色代表热情、蓝色代表专业等。
3. 可读性:确保字体颜色对于大多数用户来说都是可读的,尤其是对于视力较弱或有色觉障碍的用户。
4. 配色方案:可以使用色彩轮来选择互补色或相近色来构建你的配色方案。同时,也可以参考其他成功网站或应用的配色方案来获取灵感。
**三、结论**
选择合适的HTML字体颜色对于网页的可用性和用户体验至关重要。通过掌握内联样式和外部样式表的使用方法以及了解如何选择合适的颜色,你可以创建出既美观又易用的网页。记住,始终以用户为中心,确保你的设计能够满足他们的需求和期望。以上是一个简单的文章示例,你可以根据自己的需求进行修改和扩展。记住,好的文章应该内容丰富、结构清晰、语言流畅,同时要符合读者的阅读习惯和兴趣点。

