js日期格式化
一、文章标题

js日期格式化

二、文章内容

在JavaScript中,日期格式化是一个常见的需求。有时我们需要将日期对象转换为特定的字符串格式,以便在前端页面上展示或进行其他处理。以下,我将通过JavaScript来实现日期的格式化。
- 获取JavaScript的Date对象
在JavaScript中,Date对象用于处理日期和时间。可以通过new Date()创建一个Date对象。
var date = new Date();此时date就是一个包含当前日期和时间的Date对象。
- 日期格式化的常用方法
JavaScript的Date对象提供了很多方法,如getFullYear()、getMonth()、getDate()等,用于获取日期的各个部分。我们可以利用这些方法进行日期的格式化。
例如,要获取形如"2023年7月19日"的日期字符串,可以这样写:
var year = date.getFullYear(); // 获取年份
var month = date.getMonth() + 1; // 获取月份,注意要加1因为getMonth()返回的是从0开始的月份
var day = date.getDate(); // 获取日
var dateStr = year + '年' + month + '月' + day + '日'; // 拼接成字符串- 高级的日期格式化 - 使用函数库或第三方库
当然,如果我们希望更加便捷和高级地进行日期格式化,通常会选择使用函数库或者第三方库,比如Moment.js或者Luxon.js等。这些库提供了非常强大的日期操作和格式化功能。例如使用Moment.js进行日期格式化:
const moment = require('moment'); // 引入Moment.js库
var date = moment().format('YYYY年MM月DD日'); // 获取形如"2023年7月19日"的日期字符串- 自定义日期格式化函数
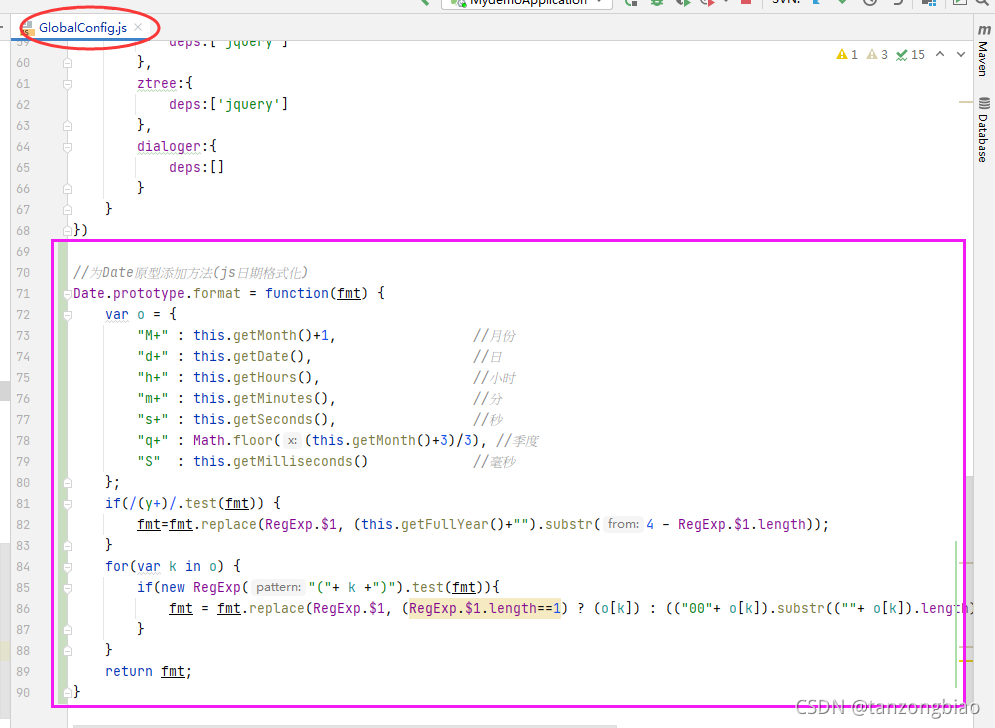
我们还可以根据需要自定义一个日期格式化函数,比如:
function formatDate(date) {
var year = date.getFullYear();
var month = date.getMonth() + 1; // 记得加一,这里使用Intl的LocaleNumberFormat实现中文显示月份的形式更为美观
var day = date.getDate();
var formattedMonth = String(month).padStart(2, '0'); // 如果月份是个位数前面补零以保证长度为两位数(用于使输出结果整齐)
return year + '年' + formattedMonth + '月' + String(day).padStart(2, '0') + '日'; // 对天做同样处理保证格式一致,并以中文方式返回结果
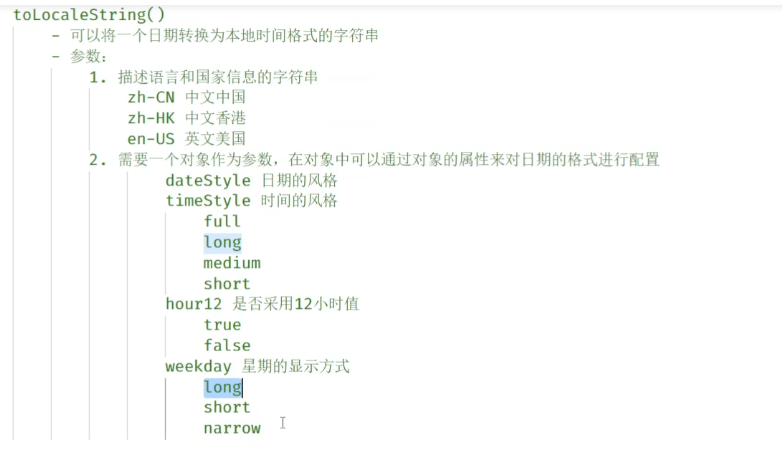
}这样我们就实现了JavaScript中的日期格式化功能。可以根据具体的需求和场景选择不同的实现方式。值得注意的是,无论选择哪种方式,都应保证在程序运行时不会因为时间或其他原因导致输出格式出现错误或混乱。此外,根据实际项目的需求,可能需要针对不同地区的日期显示习惯进行适配,这时就涉及到国际化和本地化的处理了。

