单选框
文章标题:单选框使用方法及常见问题解析

在电子产品的界面设计中,单选框作为一种重要的用户交互元素,具有很高的实用价值。在各类软件、APP及网站中,我们经常能见到单选框的身影。本文将详细介绍单选框的使用方法及常见问题解析。

一、单选框的基本概念

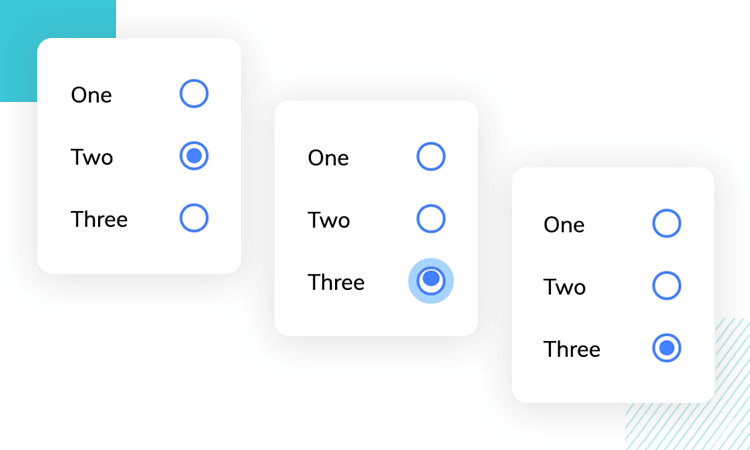
单选框,顾名思义,是一种只能选择一个选项的控件。它通常用于从多个选项中选择一个最符合用户需求的选项。在界面设计中,单选框通常以一个小圆圈的形式出现,用户可以通过点击来选择或取消选择。
二、单选框的使用方法
- 明确选项:在设计单选框时,应确保选项清晰明了,避免使用模糊或易混淆的词汇。
- 简洁明了:界面应简洁明了,让用户能够快速找到并选择所需选项。
- 操作简单:单选框的操作应尽可能简单,让用户能够轻松地进行选择和取消选择。
- 提供反馈:当用户选择某个选项时,应及时提供反馈,如选项颜色变化或出现勾选符号等。
三、常见问题解析
- 用户无法看到已选择的选项:在设计单选框时,应确保已选择的选项能够被用户看到。例如,可以通过改变已选选项的颜色或添加勾选符号等方式来提高可见性。
- 多个选项无法同时选择:如果需要用户同时选择多个选项,应使用复选框而不是单选框。
- 操作错误:用户在操作单选框时可能会出现误操作。为避免这种情况,可以在用户进行操作前进行确认提示,如“您确定要选择这个选项吗?”等。
- 样式不一致:在界面中,多个单选框的样式应保持一致。这样可以提高界面的整体美观性和用户体验。
四、总结
单选框作为界面设计中常见的交互元素,具有非常高的实用价值。在使用单选框时,我们需要确保其设计简洁明了、操作简单方便、样式一致且提供明确的反馈等。同时,我们还需注意解决常见的如无法看到已选择的选项、多个选项无法同时选择等问题。只有充分考虑这些问题和因素,我们才能更好地使用单选框为用户提供更优秀的用户体验。

