cordova
Cordova学习之路:开始您的移动应用开发之旅
一、 介绍
在如今的移动应用开发中,Cordova 是一个强大的工具,允许开发者使用 JavaScript 和 HTML5/CSS3 来构建跨平台的移动应用。这篇文章将为您详细介绍如何使用 Cordova 来开始您的移动应用开发之旅。

二、 安装和设置 Cordova
首先,您需要安装 Node.js 和 Cordova。您可以从 Node.js 官方网站下载并安装。然后,您可以使用 npm (Node.js 的包管理器) 来安装 Cordova。打开您的命令行工具,然后键入 npm install -g cordova 命令进行安装。

三、 创建 Cordova 项目
在安装完 Cordova 后,您可以开始创建一个新的项目。在命令行中键入 cordova create myApp,其中 "myApp" 是您的项目名称。这个命令将创建一个新的项目目录和配置文件。

四、 添加平台支持
接下来,您需要添加对 Android 或 iOS 的支持。如果您想为 Android 开发应用,可以键入 cordova platform add android。同样地,如果您想为 iOS 开发应用,则可以使用 cordova platform add ios 命令。这将会为项目添加相应的平台代码库。
五、 开始编写应用代码
现在您已经创建了项目并添加了平台支持,您可以开始编写您的应用代码了。打开您项目中的 www/index.html 文件(或其他任何适合您的文件名),这将是您的主要工作场所,其中您可以创建并管理您的网页和用户体验。在这个 HTML 文件内,您可以使用 CSS3 来设计和格式化你的内容,同时也可以使用 JavaScript 来编写与后端或设备的交互代码。
六、 测试和调试应用
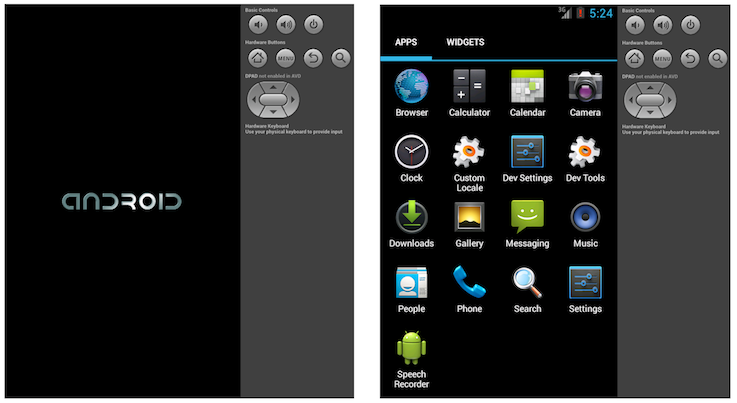
在您完成代码编写后,您需要测试和调试您的应用以确保其正常工作。您可以使用 Cordova 的模拟器来测试您的应用在各种设备上的表现。此外,您还可以使用各种工具和技术来调试您的 JavaScript 和 HTML5/CSS3 代码。
七、 构建和发布应用
当您对您的应用感到满意时,您可以开始构建和发布它了。使用 cordova build 命令来构建您的应用,这将为您生成适用于不同平台的本地应用程序包(例如 .apk 文件对于 Android)。然后,您可以使用 Cordova 的构建和发布插件(如 cordova-plugin-app-publisher)来发布您的应用到不同的应用商店中。
总结:
以上就是关于如何使用 Cordova 开始移动应用开发的基本步骤。Cordova 是一个强大的工具,它允许开发者使用熟悉的 Web 技术来创建跨平台的移动应用。只要您掌握了基本的 Cordova 知识和技能,就可以开始构建自己的移动应用了。希望这篇文章能帮助您开始您的 Cordova 学习之旅!

