fancybox
文章标题:Fancybox

Fancybox是一种流行的JavaScript插件,它被广泛用于在网页上创建各种类型的弹出窗口和模态框。这种插件具有许多有用的功能,如响应式布局、动画效果、自定义样式等,使得开发者可以轻松地创建出美观且具有交互性的网页元素。

一、Fancybox的基本用法

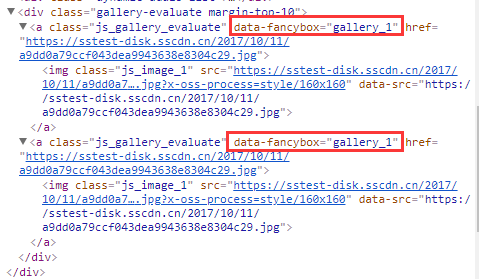
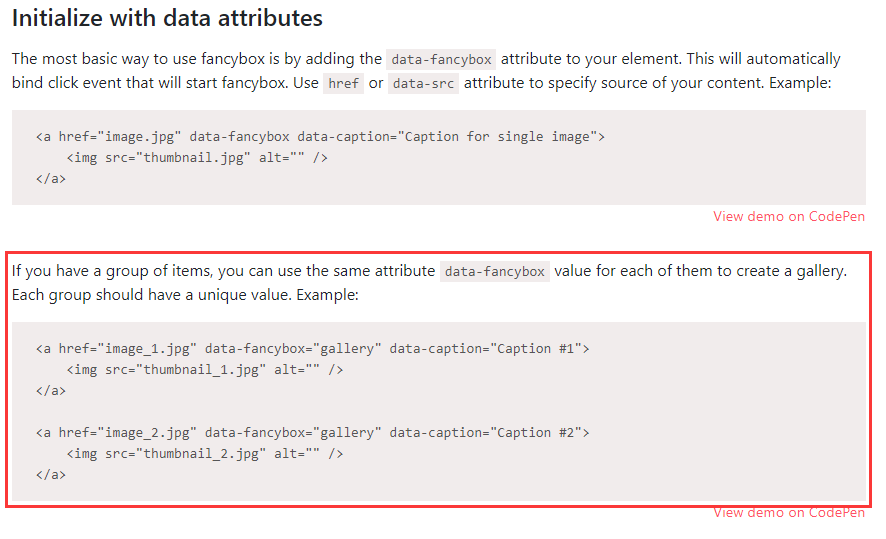
使用Fancybox,您可以通过简单的HTML和JavaScript代码来创建各种弹出窗口和模态框。首先,您需要在您的网页中引入Fancybox的JavaScript和CSS文件。然后,您可以使用标准的HTML标签来定义弹出窗口的内容和结构。一旦您定义了弹出窗口的结构,就可以使用JavaScript代码来触发这些弹出窗口的显示和隐藏。
Fancybox具有非常灵活的API接口,可以与许多流行的JavaScript框架(如jQuery)一起使用。这使得开发者可以轻松地与其他插件和代码库进行集成,并创建出复杂而高效的交互式界面。
二、Fancybox的功能特点
-
响应式布局:Fancybox具有响应式布局功能,可以根据屏幕大小自动调整弹出窗口的大小和位置。这使得您的网页可以在各种设备上呈现出最佳的效果。
-
动画效果:Fancybox提供了多种动画效果,如淡入淡出、滑动等,可以让您的弹出窗口更加生动和有趣。
-
自定义样式:Fancybox允许您自定义弹出窗口的样式和外观,包括颜色、字体、边框等。这使得您可以轻松地创建出符合您品牌和设计规范的弹出窗口。
-
多重功能:除了基本的弹出窗口功能外,Fancybox还支持其他功能,如图片放大镜、视频播放器等。这些功能可以帮助您创建更加丰富和多样的交互式界面。
三、总结
Fancybox是一种非常实用的JavaScript插件,可以帮助开发者轻松地创建出美观、具有交互性的网页元素。它具有响应式布局、动画效果、自定义样式等多重功能,可以与其他插件和代码库进行集成,并创建出复杂而高效的交互式界面。无论您是初学者还是资深开发者,都可以使用Fancybox来提升您的网页设计和用户体验。

