网页全屏
文章标题:网页全屏的布局技巧

一、引言

随着网页设计的日益丰富与多元化,全屏布局已成为了众多网页的流行设计元素。它不仅能充分展现页面的内容,同时还能带来强烈的视觉冲击。今天我们就来一起探讨如何利用全屏布局打造出高质量的网页设计。

二、什么是全屏布局
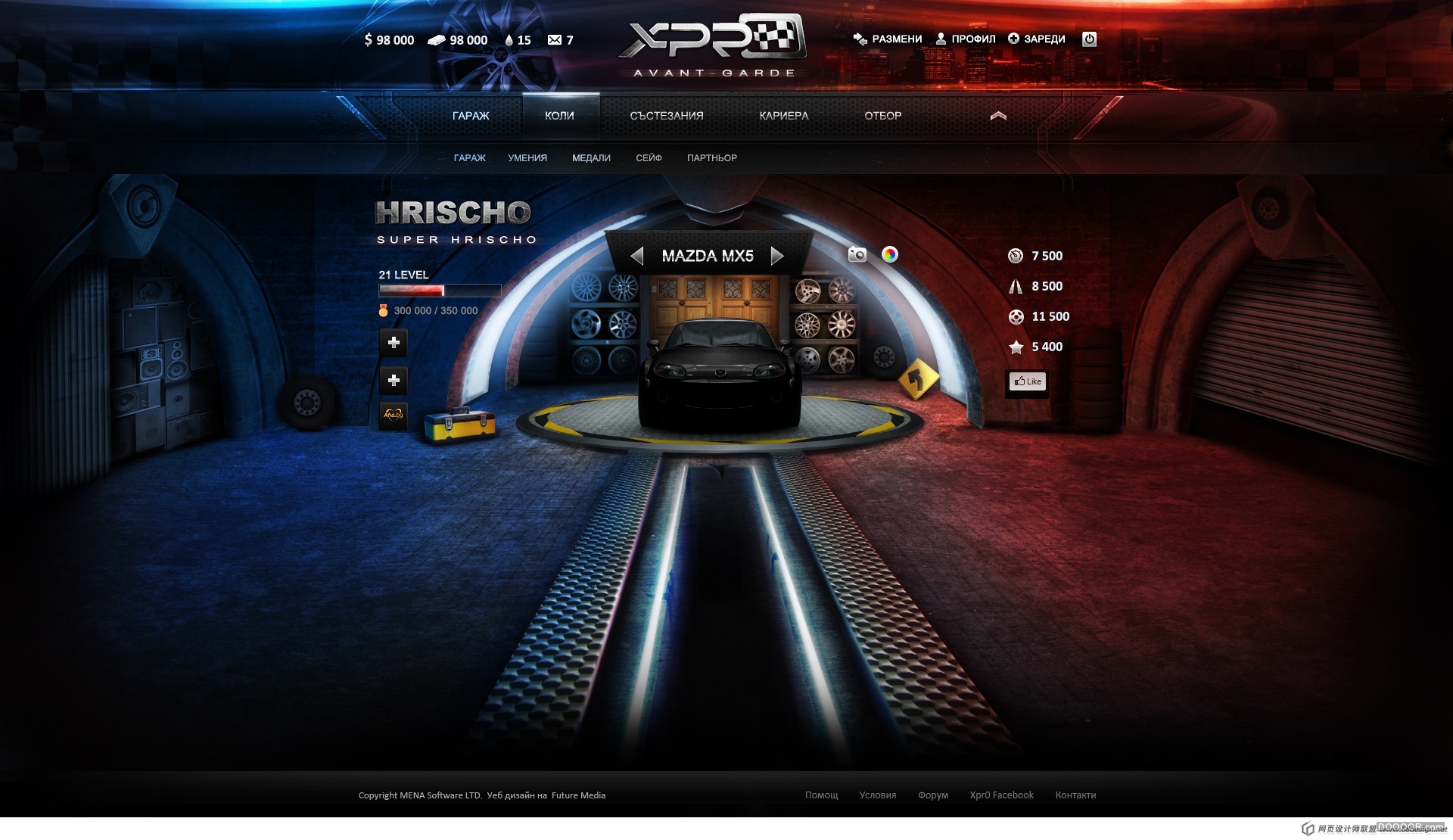
全屏布局指的是页面的主体部分充满整个浏览器视口(Viewport)的设计方法,用户浏览网页时几乎无需滑动屏幕,便可轻松获取信息。它有着宽广的视觉体验,非常适用于表现宽幅的图片和动画,并且通过此方法设计的网站显得更具震撼力和凝聚力。
三、全屏布局的优势
- 展现方式:它提供了一个从单一视图切入页面内部体验的机会,提升了视觉表现力和艺术感染力。
- 浏览便捷性:无间断、平滑的用户体验能够给用户带来极致的便捷和良好的操作感。
- 加强记忆:全屏布局能够快速抓住用户的注意力,加深用户对网站或页面的印象。
四、如何实现全屏布局
- 使用CSS样式:通过CSS的
height: 100vh;或min-height: 100vh;等属性来设置元素的高度为视口高度,实现全屏效果。 - 响应式设计:根据不同的屏幕尺寸和设备类型进行适配,确保全屏布局在不同设备上都能得到良好的展示效果。
- 内容与设计的平衡:虽然全屏布局可以带来视觉冲击力,但也要注意内容的可读性和易读性,确保用户体验良好。
五、注意事项
- 尽量使用高清大图作为背景或主视觉元素,但同时要保证网页的加载速度不受影响。
- 全屏设计不是唯一的页面设计方式,要合理运用在不同类型的页面中。
- 在实现全屏布局时要注意内容的层次感和可读性,避免过于复杂的视觉效果导致用户难以阅读和理解内容。
六、总结
全屏布局是一种有效的网页设计方法,它能够带来强烈的视觉冲击力并提升用户体验。但同时也要注意内容的可读性和页面的加载速度。通过合理的运用和设计,全屏布局将成为我们展现页面内容的利器。让我们用高质量的全屏布局为用户的访问体验添色吧!

