rgb颜色代码
一、文章标题

RGB颜色代码详解

二、文章内容

在数字世界中,颜色不仅仅存在于我们的视觉感官中,它也以代码的形式存在,用于在计算机屏幕上展示丰富多彩的图像。其中,RGB颜色代码是最常用的一种颜色表示方法。本文将详细解析RGB颜色代码的原理和运用。
一、RGB颜色代码简介
RGB是红(Red)、绿(Green)、蓝(Blue)三个单词的缩写,RGB颜色代码就是通过调整这三个颜色分量的数值来生成各种颜色的。在RGB模式中,颜色的数值范围通常为0-255,其中0表示没有颜色分量,255表示该颜色分量的最大值。
二、RGB颜色代码的原理
RGB颜色模式基于加色法原理。在RGB色彩模式中,红、绿、蓝三种颜色光通过不同的亮度值相加得到各种不同的颜色。在电子屏幕上,红绿蓝三个通道的亮度越高,混合出的颜色就越亮。反之,如果三个通道的亮度都为0,那么混合出的颜色就是黑色。而当所有通道的亮度都为最大值时,混合出的颜色就是白色。
三、如何运用RGB颜色代码
-
在网页开发中运用:在HTML和CSS中,可以使用RGB颜色代码来设置网页元素的背景色、文字色等。例如,要设置一个元素的背景色为红色,可以这样写:
background-color: rgb(255, 0, 0); -
在图形设计软件中运用:在Photoshop、Illustrator等图形设计软件中,可以使用RGB颜色代码来选择和调整颜色。只需要在软件的颜色选择器中输入相应的RGB数值即可。
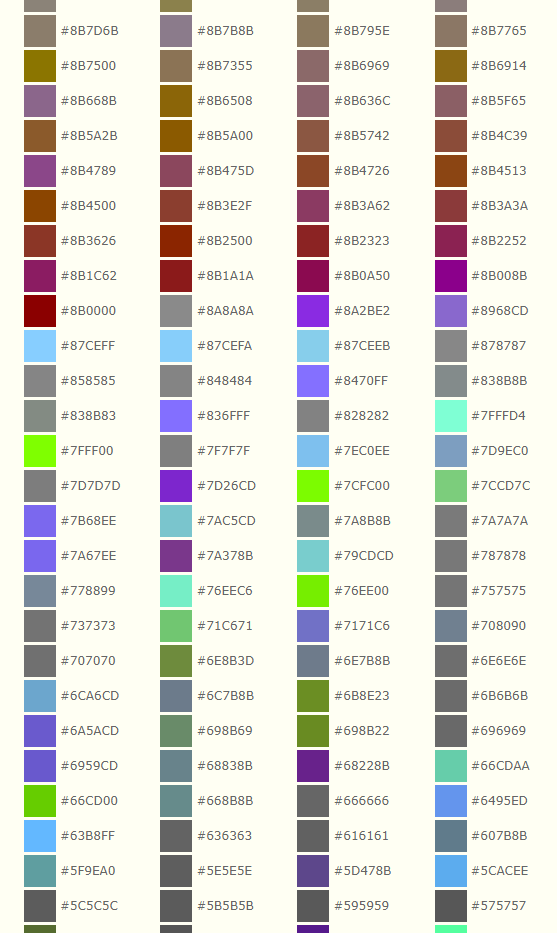
四、常见的RGB颜色代码及示例
- 红色:rgb(255, 0, 0)
- 绿色:rgb(0, 255, 0)
- 蓝色:rgb(0, 0, 255)
- 黄色:rgb(255, 255, 0)
- 黑色:rgb(0, 0, 0)等。这些颜色代码可以根据需要调整颜色的亮度、色相等属性来得到我们想要的颜色。在运用中可以配合工具或经验来进行色彩搭配和调整。
五、总结
通过以上介绍,我们了解到RGB颜色代码在数字世界中的重要性及应用广泛性。了解其原理并能够正确运用将极大地提升我们的设计水平和用户体验。希望本文能够为您带来帮助和启发,让您的设计更加丰富多彩!

