iframe标签
一、iframe标签

iframe标签是HTML中用于在当前页面中嵌入另一个页面的元素。它是一个内联框架,可以用于在网页中嵌入其他网页或文档,如图片、视频等。

1. iframe标签的基本语法

iframe标签的基本语法格式如下:
其中,src属性用于指定要嵌入的文档的URL地址,width和height属性用于设置iframe元素的宽度和高度,frameborder属性用于设置边框样式。
2. iframe标签的常见用法
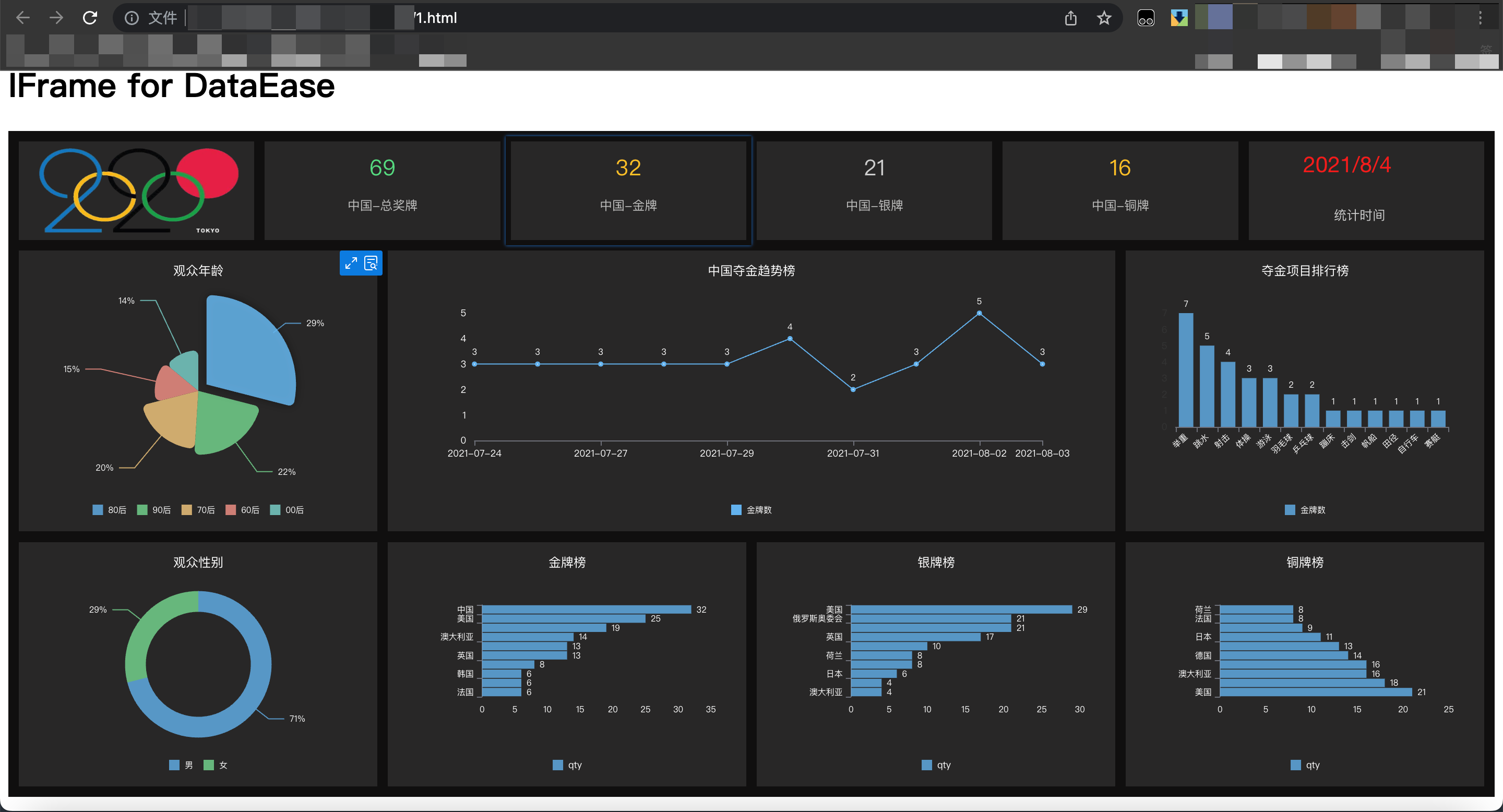
(1)嵌入网页:通过将其他网页的URL地址作为src属性的值,可以在当前页面中嵌入其他网页。
(2)显示视频或图片:在src属性中添加视频或图片的URL地址,可以让页面中的内容更为丰富多样。
(3)美化页面的特定区域:可以使用iframe将整个网站的部分区域以自己的设计呈现出来,给页面增加美感。
(4)应用AJAX交互功能:可以通过JavaScript操作iframe,将ajax内容渲染在iframe内部。
3. iframe标签的注意事项
(1)使用iframe标签时,要确保嵌入的内容是合法的、安全的,避免加载恶意代码或恶意网站。
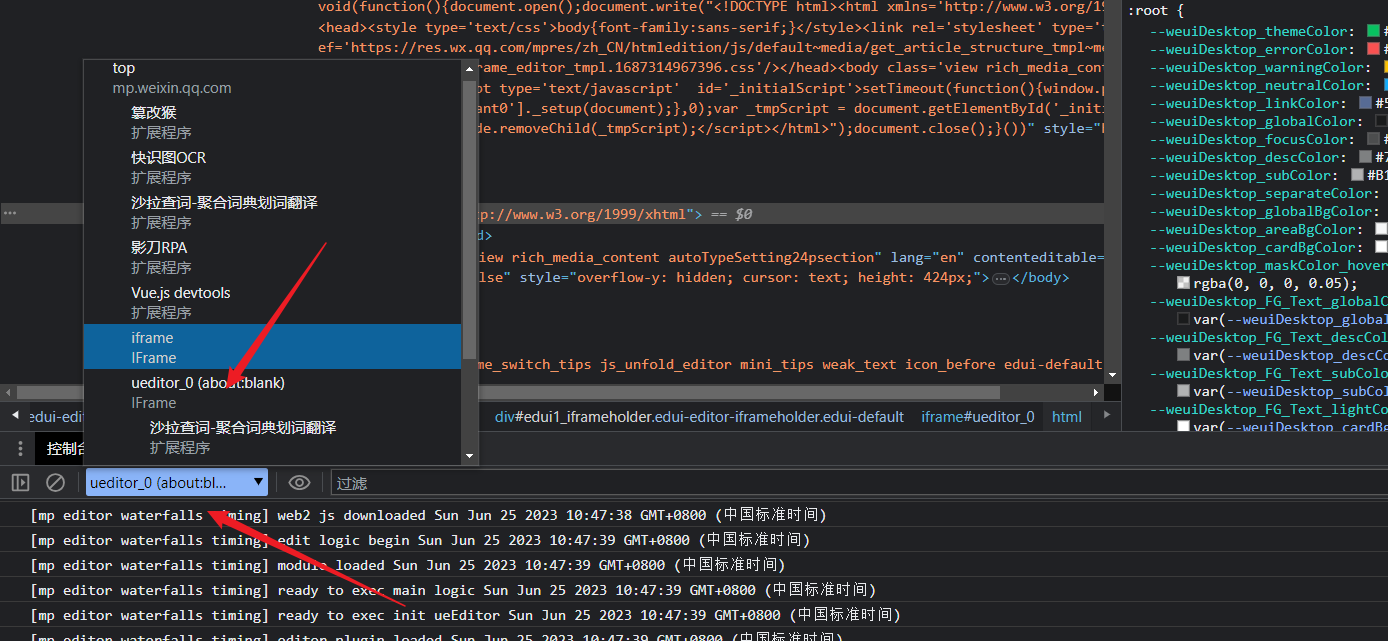
(2)由于iframe是一个独立的文档,所以不能直接使用CSS和JavaScript进行操作。如果要进行交互操作,需要使用一些特定的技术手段。
(3)在使用iframe时,需要注意页面的加载速度和用户体验。因为iframe加载速度较慢,可能会影响整个页面的加载速度和用户体验。因此,需要合理使用iframe标签,避免过度使用或滥用。
以上就是关于iframe标签的介绍和使用方法。在编写高质量文章时,需要注意文章的结构和逻辑性,同时要确保内容准确、清晰、简洁明了。同时,还需要注意排版和格式的规范性和美观性,让读者能够轻松愉快地阅读和获取信息。

