css垂直居中
一、文章标题

CSS垂直居中技巧详解

二、文章内容

CSS中的垂直居中是一个常见的问题,它涉及到如何使元素在页面上垂直排列居中。本文将详细介绍几种常用的CSS垂直居中技巧,帮助您轻松实现元素的垂直居中。
一、基本概念
在CSS中,垂直居中指的是将元素在容器中垂直方向上居中对齐。这可以通过多种方法实现,包括使用Flexbox、CSS Grid、定位、转换等技巧。了解这些基本概念后,我们可以根据具体需求选择合适的方法。
二、使用Flexbox进行垂直居中
Flexbox是CSS3引入的一种布局模式,可以轻松实现元素的垂直居中。例如,要将一个div元素在其父元素中垂直居中,可以这样写:
.parent {
display: flex;
align-items: center; /* 控制垂直方向上的对齐 */
justify-content: center; /* 控制水平方向上的对齐 */
}在这个例子中,align-items: center;将使子元素在垂直方向上居中。而justify-content: center;则负责水平方向上的居中。通过组合使用这两个属性,我们可以轻松实现元素的垂直居中。
三、使用CSS Grid进行垂直居中
CSS Grid是另一种强大的布局系统,也可以用于实现垂直居中。例如,要将一个元素在其父元素中垂直居中,可以使用以下代码:
.parent {
display: grid;
place-items: center; /* 同时控制水平和垂直方向上的居中 */
}在这个例子中,place-items: center;将同时控制水平和垂直方向上的居中。这种方式比Flexbox更加简洁,适用于多种场景。
四、使用定位和转换进行垂直居中
除了Flexbox和CSS Grid之外,我们还可以使用定位和转换来实现垂直居中。这种方法通常用于需要将元素精确地放置在页面上的某个位置。例如,可以使用绝对定位和转换属性来实现元素的垂直居中:
.element {
position: absolute; /* 设置为绝对定位 */
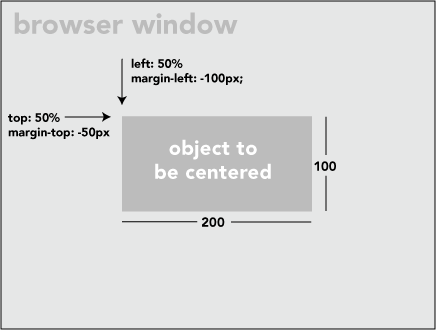
top: 50%; /* 将元素的顶部与父元素的中间对齐 */
transform: translateY(-50%); /* 向上移动元素自身高度的一半,实现完全的垂直居中 */
}这种方法需要计算元素的尺寸和父元素的尺寸,然后将它们精确地结合起来以实现垂直居中。虽然相对复杂一些,但在某些特殊场景下非常有用。
五、总结
以上就是几种常用的CSS垂直居中技巧。在实际开发中,我们可以根据具体需求选择合适的方法。无论使用Flexbox、CSS Grid还是定位和转换,都需要对CSS布局有一定的了解和实践经验。希望本文能够帮助您更好地掌握CSS垂直居中的技巧。

