WXSS
文章标题:WXSS——实现高效样式编程

文章内容:

在现代网页开发中,WXSS(WeiXin Style Sheets)是一种重要的样式编程语言,它被广泛应用于微信小程序等前端开发中。本文将介绍WXSS的基本概念、语法和优势,以及如何使用它来编写高质量的文章和开发优质的Web应用。

一、WXSS基本概念
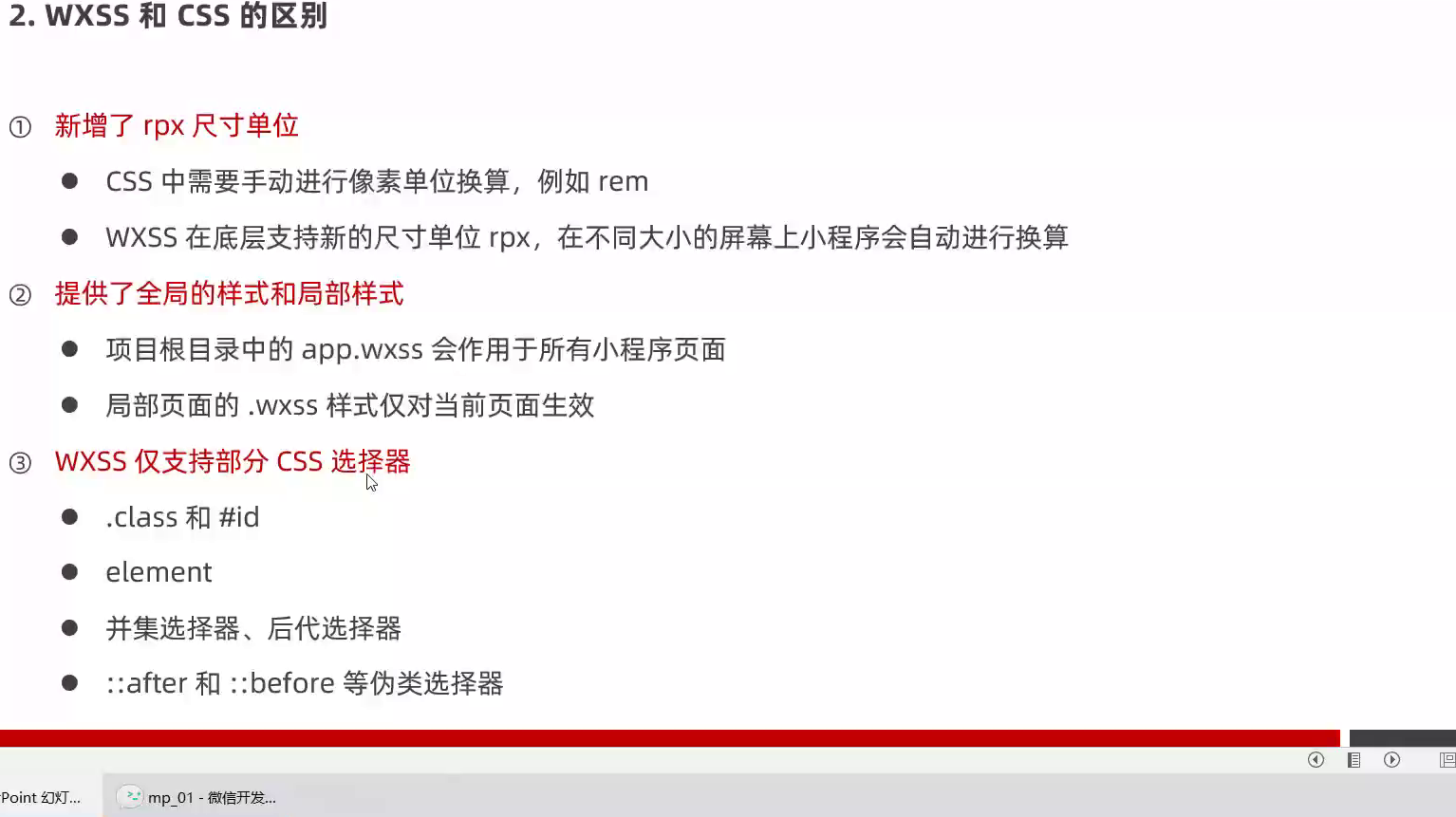
WXSS是一种预处理器语言,用来为Web应用程序中的各种组件和界面设计样式。它是CSS(Cascading Style Sheets)的一种超集,同时具有一些CSS所不具备的特性,如变量、选择器等。通过使用WXSS,开发者可以更加高效地编写样式代码,并实现更复杂的样式效果。
二、WXSS语法特点
-
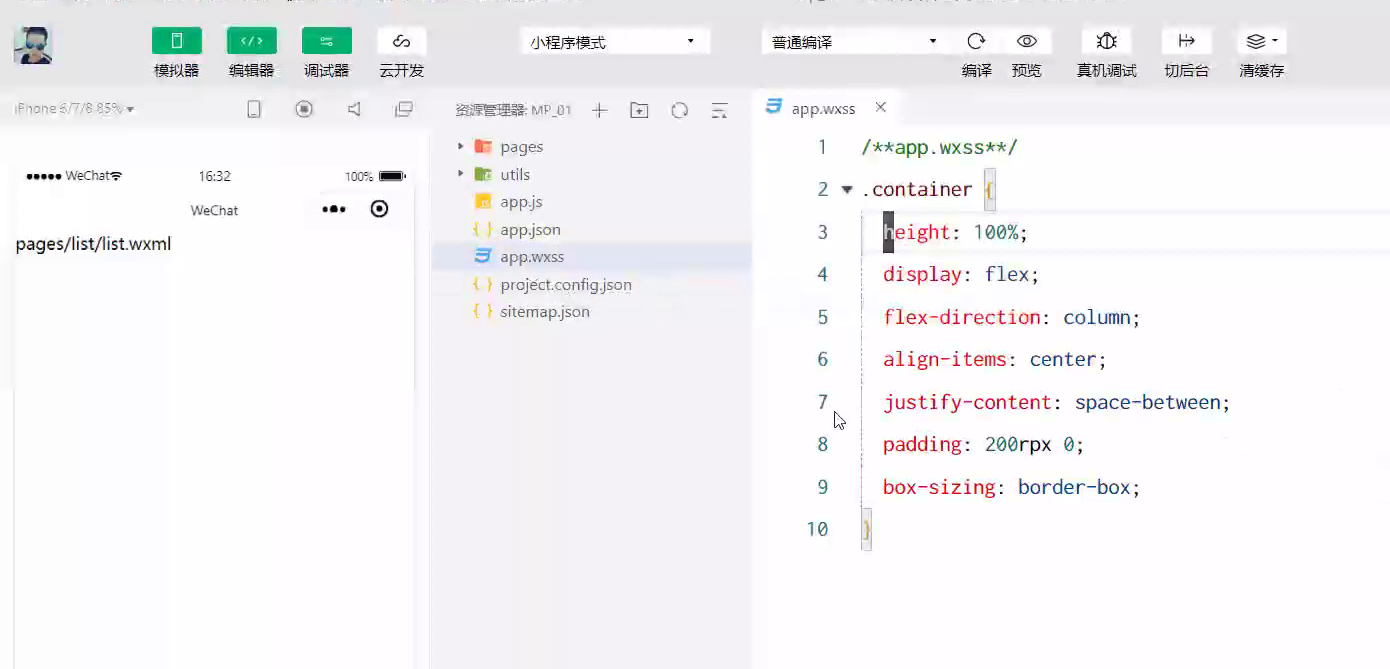
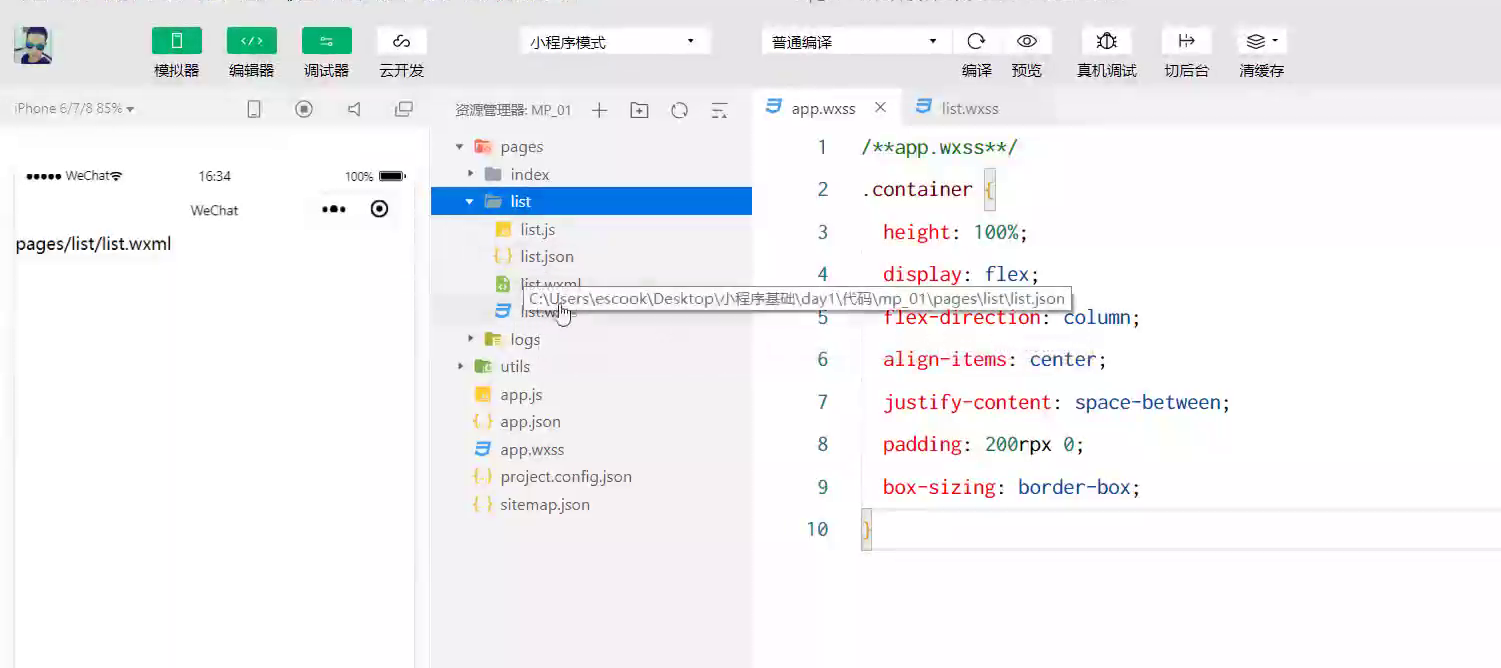
支持多种单位:WXSS支持多种不同的长度单位,包括px(像素)、rem(根元素字体大小的相对单位)等。这使得开发者在处理不同分辨率和不同屏幕大小的设备时可以更加灵活地进行样式调整。
-
支持选择器:WXSS支持多种选择器,如类选择器、ID选择器等,使得开发者可以更加精确地定位和选择需要应用样式的元素。
-
丰富的属性和布局能力:与CSS一样,WXSS具有丰富的属性和布局能力,可以帮助开发者设计各种复杂的效果和界面布局。
三、WXSS的优势
-
提高开发效率:使用WXSS的预处理器和语言特性,开发者可以更加高效地编写样式代码,从而缩短开发周期和提高工作效率。
-
维护方便:使用WXSS,可以使样式的编写更加模块化、可维护和可重用。当需要修改样式时,只需要修改相应的代码块即可,而不需要对整个项目进行大规模的修改。
-
兼容性强:WXSS具有良好的兼容性,可以在不同的设备和浏览器上实现一致的样式效果。这有助于提高Web应用的用户体验和可访问性。
四、如何使用WXSS编写高质量文章和开发Web应用
-
了解基本语法和特性:在开始编写WXSS代码之前,需要先了解其基本语法和特性,包括支持的单位、选择器等。这有助于更好地理解和应用WXSS的语法规则。
-
合理使用变量和选择器:通过合理使用变量和选择器,可以使样式的编写更加简洁和高效。例如,使用变量可以避免多次重复编写相同的值,使用选择器可以精确地定位需要应用样式的元素。
-
遵循设计规范:在编写WXSS代码时,需要遵循一定的设计规范和标准,以确保样式的统一性和一致性。这有助于提高Web应用的用户体验和可访问性。
-
不断学习和实践:随着Web技术的不断发展和更新,WXSS也在不断更新和完善其语法和特性。因此,为了保持自己的技能水平和竞争力,需要不断学习和实践新的技术和方法。
总之,WXSS是一种重要的样式编程语言,在微信小程序等前端开发中有着广泛的应用。通过掌握其基本概念、语法和优势以及使用技巧和方法,我们可以更加高效地编写高质量的文章和开发优质的Web应用。

