html导航栏
一、HTML导航栏

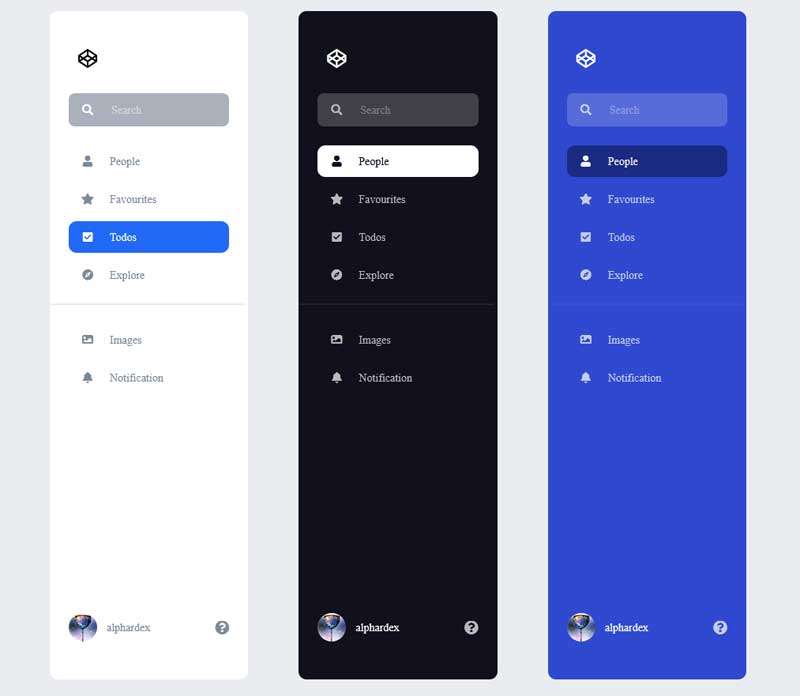
HTML导航栏是网页设计中不可或缺的一部分,它可以帮助用户快速定位到网站的各个页面,提供便捷的导航体验。在本文中,我们将深入探讨HTML导航栏的设计、排版以及代码实现等方面。

一、设计要点

- 简洁明了:导航栏的设计应该简洁明了,避免过多的修饰和复杂的样式,使用户能够快速找到所需内容。
- 层次分明:导航栏的布局应该层次分明,主要内容和次要内容应该有明显的区分,方便用户快速定位。
- 响应式设计:随着移动互联网的普及,导航栏应该具备响应式设计,能够适应不同设备的屏幕尺寸和分辨率。
二、排版技巧
- 使用合适的字体和颜色:导航栏的字体和颜色应该与网站的整体风格相协调,同时要保证在各种设备上都能清晰可读。
- 合理布局:导航栏的布局应该合理,主要内容和次要内容应该有适当的间距和分隔,避免过于拥挤。
- 突出重点:对于重要的页面或功能,可以使用不同的颜色、字体或图标进行突出,吸引用户的注意力。
三、代码实现
HTML是创建导航栏的基础,通过结合CSS和JavaScript,我们可以实现更复杂的交互效果。下面是一个简单的HTML导航栏代码示例:
在上述代码中,我们使用标签定义了导航栏,内部使用标签定义了各个导航项。通过CSS可以添加样式,如颜色、字体、间距等。如果需要实现下拉菜单、鼠标悬停等交互效果,可以使用JavaScript进行实现。
四、总结
HTML导航栏是网站设计中不可或缺的一部分,它能够帮助用户快速定位到网站的各个页面。设计时要注意简洁明了、层次分明和响应式设计等要点,同时要注重排版技巧,使用合适的字体、颜色和布局。通过HTML、CSS和JavaScript的结合,我们可以实现更复杂的交互效果,提升用户体验。

