vscode汉化
文章标题:VSCode汉化指南
随着越来越多的中国开发者使用VSCode这款强大的编辑器,许多用户希望将VSCode的界面语言设置为中文,以便更好地使用和体验。本文将详细介绍如何为VSCode进行汉化设置。

一、汉化前的准备
在开始汉化之前,你需要确保你的VSCode已经安装并可以正常运行。同时,为了确保汉化的准确性和完整性,我们建议从官方渠道下载中文语言包。

二、安装中文语言包
- 打开VSCode,点击左下角的设置图标,在弹出的菜单中选择“语言设置”。
- 在设置界面中,点击左侧的“语言支持”,在右侧找到“编辑器语言”选项。
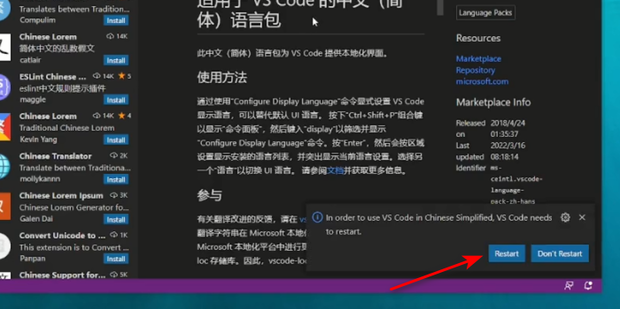
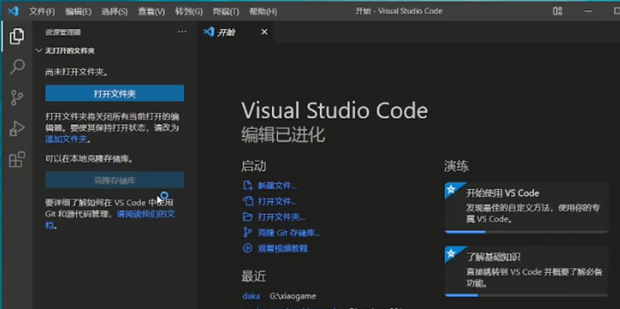
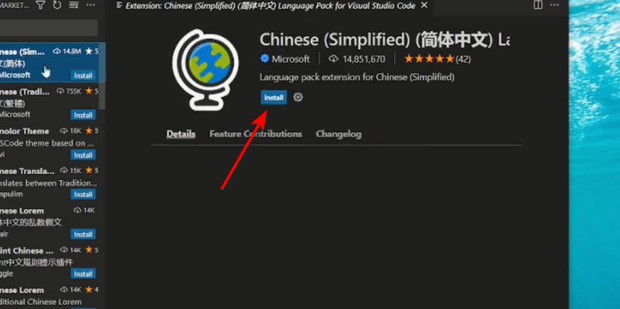
- 在“编辑器语言”下拉菜单中,选择“中文(简体)”。此时,系统会自动从Microsoft的扩展商店中搜索并安装中文语言包。
三、自定义汉化
除了官方提供的中文语言包外,VSCode还支持用户自定义汉化。这需要用户对VSCode的界面元素进行翻译,并将翻译结果保存为JSON文件。这个过程需要一定的编程和翻译技巧。如果你对VSCode的界面元素非常熟悉,并且具备较好的翻译能力,你可以尝试进行自定义汉化。具体步骤如下:

- 下载并安装VSCode的国际化插件。这个插件可以帮助你管理VSCode的翻译文件。
- 打开翻译文件,使用你熟悉的编辑器进行翻译。将英文界面元素翻译成中文,并保存文件。
- 将翻译好的JSON文件放置到VSCode的配置目录中。这样,VSCode在启动时就会加载你的自定义汉化文件。
四、常见问题与解决方案
- 汉化后出现乱码:这可能是由于编码问题导致的。你可以尝试更改VSCode的编码设置,选择UTF-8或其他适合中文的编码方式。
- 汉化不完整或出现错误:这可能是由于翻译文件不完整或翻译错误导致的。你可以重新下载最新的翻译文件或检查你的翻译结果是否准确。
- 无法找到或安装中文语言包:你可以在VSCode的设置中搜索“中文语言包”,或从Microsoft的扩展商店中搜索并安装。
五、总结
通过以上步骤,你可以轻松地为VSCode进行汉化设置。这不仅可以帮助你更好地理解和使用VSCode,还可以提高你的编程效率和体验。同时,对于初学者来说,中文界面的VSCode也可以帮助他们更快地掌握这款强大的编辑器。希望本文能够帮助你顺利完成VSCode的汉化设置。

