css删除线
一、文章标题:CSS中的删除线

在CSS中,删除线通常用于表示文本的删除或强调。通过使用HTML的text-decoration属性,我们可以为文本添加删除线。

二、文章内容
1. CSS删除线的基本原理
在HTML中,我们可以通过
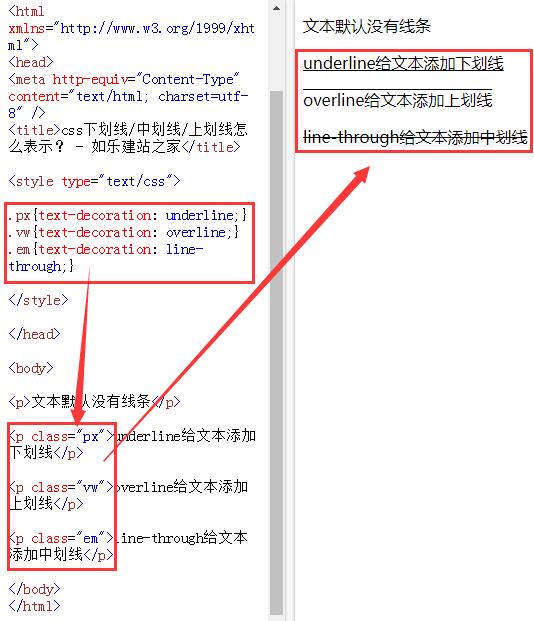
这是一段需要被删除的文本然而,这只是基于HTML的简单方式,实际上,我们更常通过CSS来定制和实现更多的样式。在CSS中,我们可以使用text-decoration属性来为文本添加下划线或线,这就是我们常说的“删除线”。
2. 如何使用CSS为文本添加删除线
首先,你需要为需要添加删除线的元素设置一个CSS类或ID。然后,你可以通过text-decoration属性为该元素添加下划线(代表删除线)。比如:
p.del {
text-decoration: line-through;
}上述CSS规则为类名为“del”的段落(标签)文本添加了删除线。你也可以通过标签或其它内联元素为单个文字或短句添加删除线。例如:
这是一个用CSS定义的删除线示例。在页面中通过浏览器的开发者工具或其他方法可以检查这个类的应用效果。注意text-decoration: line-through; 语句确实将应用一个穿过文字中心的直线来指示这段文本的某些部分已被删除或不再有效。
3. 高级应用与注意事项
除了基本的删除线功能外,CSS还提供了更多的样式和效果来满足不同的设计需求。例如,你可以改变线的颜色、粗细、样式等。但要注意,过度的使用删除线可能会让用户觉得困惑,因为他们可能会误以为所有的文本都已经被删除了或者意味着某些不明确的含义。因此,要确保只在你确实需要表达某段文字已“过时”或“被忽略”等情况下使用删除线。
4. 总结
在CSS中,删除线是一个非常实用的功能,它可以帮助我们传达某些特定的信息。然而,它也应当谨慎使用,避免给用户带来不必要的困扰或误解。掌握如何正确地使用CSS来添加删除线不仅可以增强你页面的设计感,也可以更清晰地传达信息。以上就是关于如何用CSS给文字添加删除线的全部内容。

