html中文乱码
文章标题:HTML中中文乱码的解决方案

一、引言

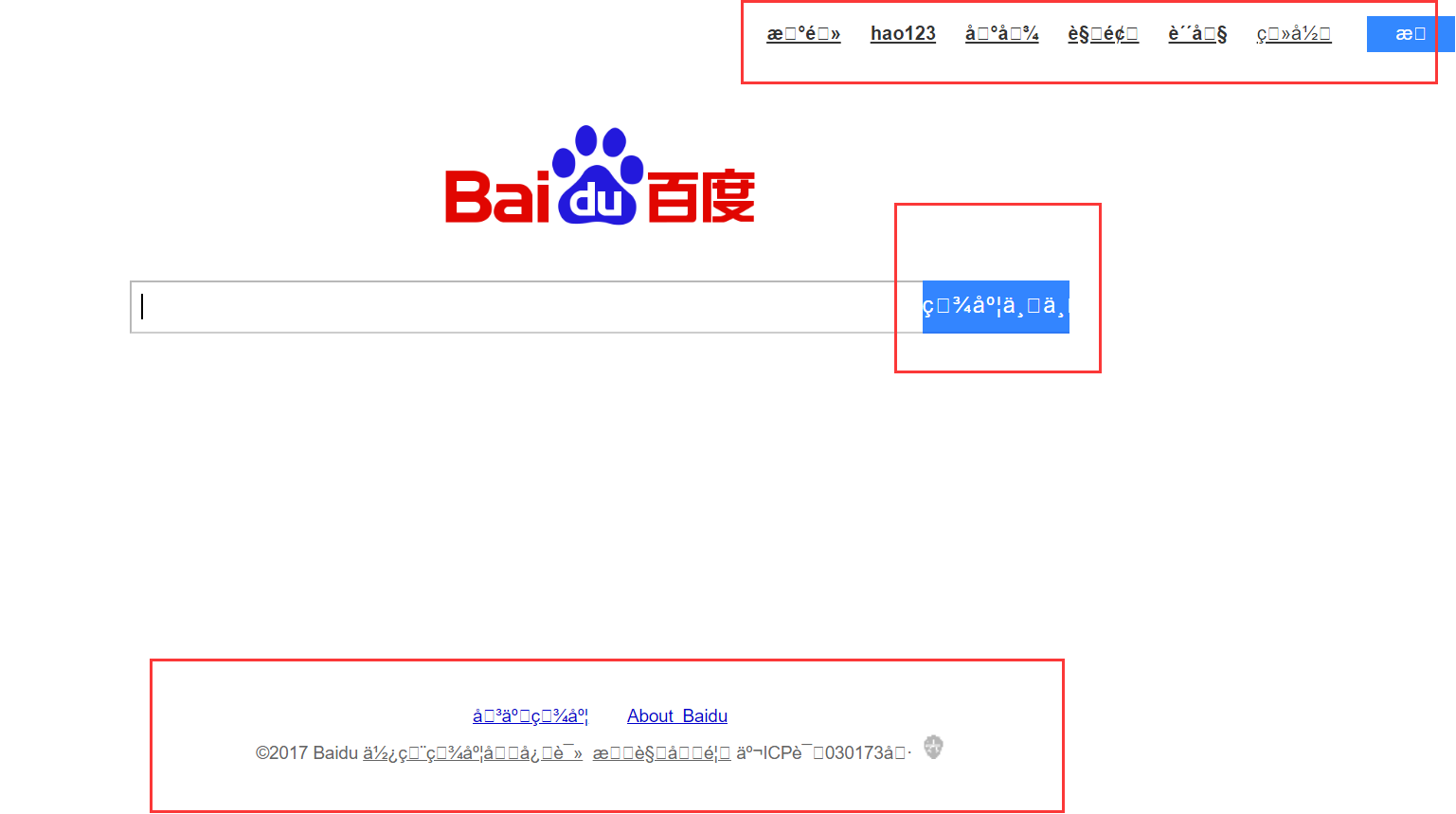
在网页开发中,HTML文档的编码问题常常会遇到,尤其是中文乱码问题。当HTML文档中的中文内容显示为乱码时,会极大地影响用户的阅读体验,也影响到网页的专业度。因此,我们需要理解其背后的原因,并寻找解决方案。

二、中文乱码的原因
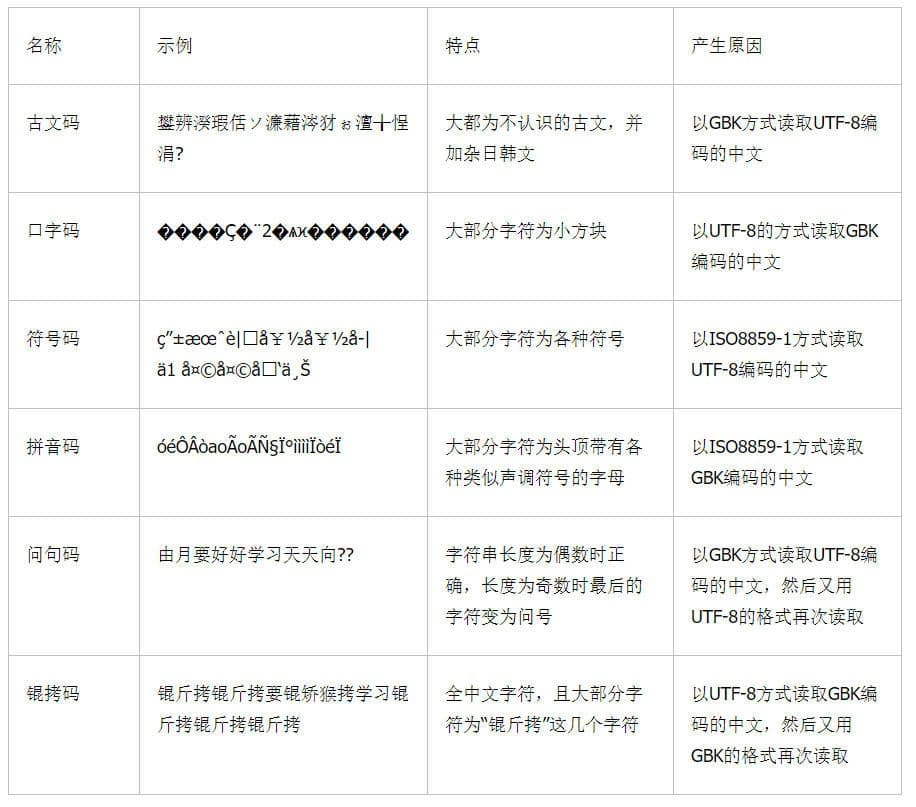
中文乱码的产生往往与HTML文档的编码设置有关。当HTML文档的编码与实际内容的编码不一致时,就可能出现乱码。例如,HTML文档可能被设定为使用UTF-8编码,但实际内容却使用了GBK或其他编码方式,这就可能导致中文部分出现乱码。
三、解决方案
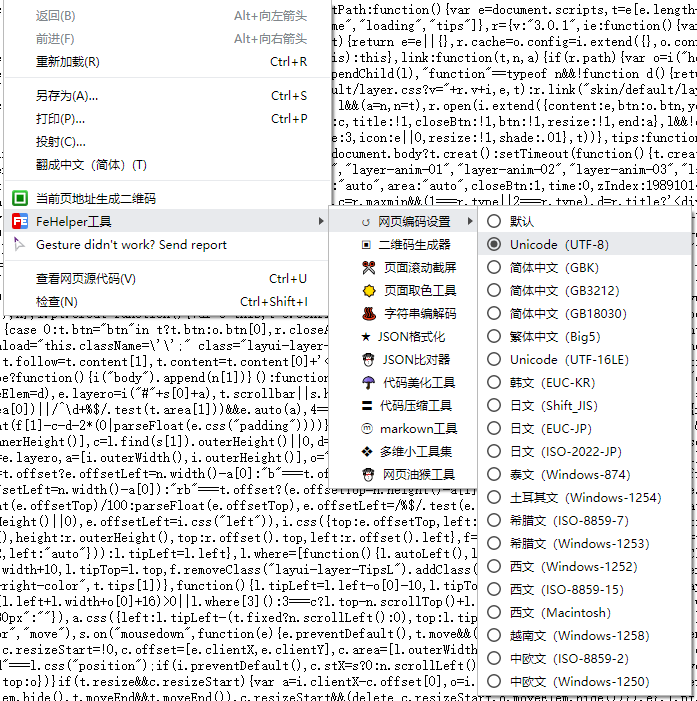
- 设置正确的HTML编码:首先,我们需要在HTML文档的头部设置正确的编码。对于中文内容,我们通常使用UTF-8编码。例如:
这行代码应该放在HTML文档的标签内。
2. 确保服务器端也支持正确的编码:除了HTML文档本身的编码设置外,服务器端的编码设置也非常重要。确保服务器使用与HTML文档相同的编码发送内容。
3. 避免在代码中直接写入中文字符:当在HTML文档中直接写入中文字符时,可能会因为编码问题导致乱码。我们可以使用Unicode编码方式来避免这个问题。例如,使用&#xxxx;的形式来代替直接写入中文字符。
4. 使用CSS来避免乱码:CSS也可以帮助我们避免乱码问题。例如,我们可以使用CSS的font-family属性来指定一个支持中文的字体,这样可以确保中文内容的正确显示。
5. 检查外部资源:如果HTML文档中引用了外部的CSS、JS等资源文件,也需要确保这些文件的编码与HTML文档的编码一致。
四、实例
假设我们有一个HTML页面,内容为中文,但出现了乱码。我们可以按照上述的解决方案进行操作:
- 在HTML头部设置正确的编码;
- 确认服务器端也使用相同的编码发送内容;
- 避免在代码中直接写入中文字符,而改用Unicode编码方式;
- 使用CSS来指定一个支持中文的字体。
经过这些步骤的操作,中文乱码问题应该可以得到解决。
五、总结
中文乱码是网页开发中常见的问题,通常是由于HTML文档的编码设置不当或服务器端、外部资源的编码问题导致的。我们可以通过设置正确的HTML编码、确保服务器端也支持正确的编码、避免在代码中直接写入中文字符、使用CSS来避免乱码等方式来解决这个问题。

