iframe通信
文章标题:Iframe通信详解

Iframe通信是一种常见的网页交互方式,其可以用于不同网页或同一页面中的元素之间进行数据的传输与通信。在实际应用中,我们可以根据具体的需求使用各种技术来实现iframe通信。

一、Iframe通信的概述

Iframe是一种HTML元素,它可以在一个页面中嵌入另一个页面。当两个页面需要互相通信时,Iframe可以成为重要的通信工具。对于实现页面间或跨域数据交换来说,掌握iframe通信机制具有重要的作用。
二、Iframe的加载方式及特点
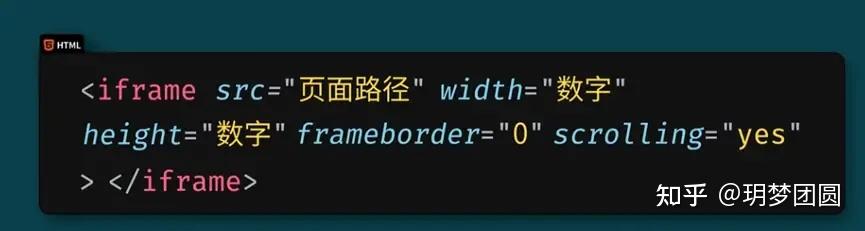
- 直接使用。这种方式可以轻松地实现页面的嵌入,但需要考虑到跨域问题。
- 动态创建iframe并插入到DOM中。这种方式可以更灵活地控制iframe的加载和销毁,但需要更多的代码操作。
三、Iframe通信的实现方式
-
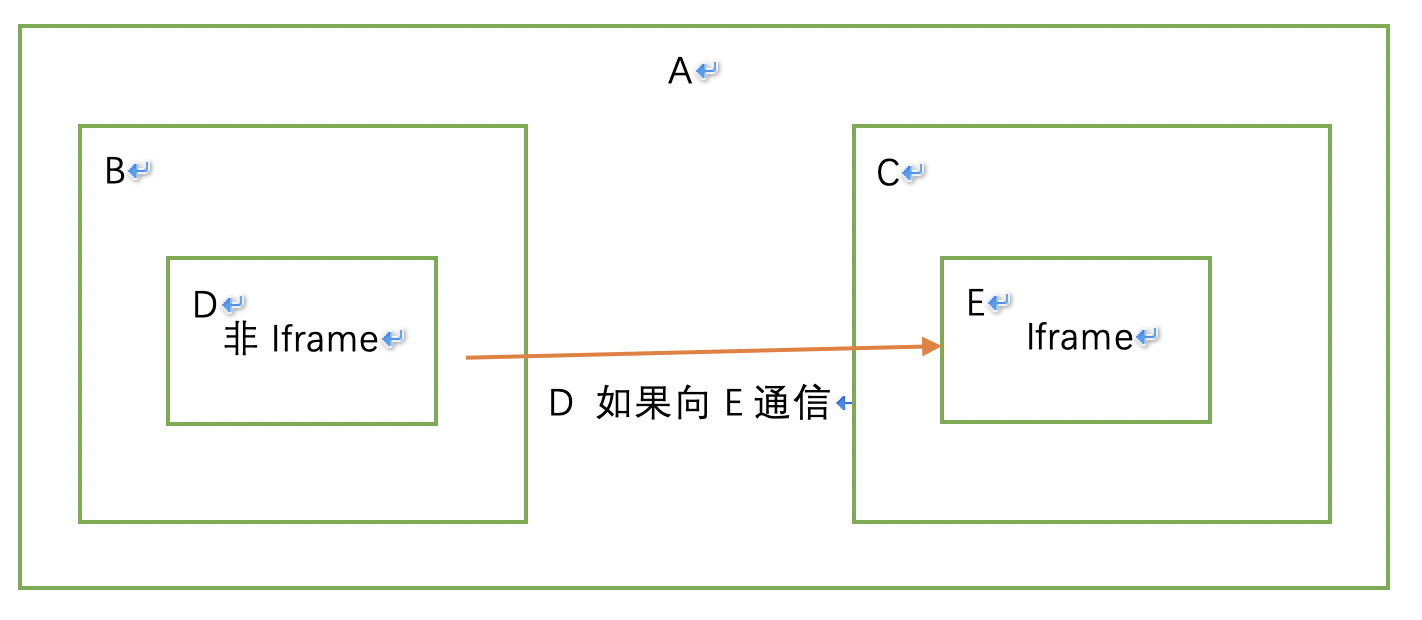
通过父页面与iframe之间的window对象进行通信。在父页面中,可以使用window.frames[index]或window.name等属性获取iframe中的window对象,进而与其中包含的元素进行通信。例如,可以在父页面中通过window.frames[index].document.getElementById()来获取iframe中的元素,并对其进行操作。
-
使用postMessage API实现Iframe通信。当不同域名或同域名下跨源需求出现时,使用postMessage可以很方便地解决这个问题。发送者需要知道接受者的协议(协议同源)和源(安全性的考虑),接收者也需要确认发送者的消息是否安全合法。postMessage的使用简单而灵活,是一种优秀的跨域通讯方案。
四、总结
以上就是Iframe通信的简单介绍及其实现方式。Iframe通信在网页开发中具有广泛的应用场景,如弹窗、模态框等。通过掌握Iframe通信的原理和技巧,我们可以更好地实现不同页面之间的数据交互和共享,提高网页的交互性和用户体验。
以上内容只是对Iframe通信的基本介绍和实现方式进行了简单的描述,实际开发中还需要根据具体需求和场景来灵活应用和扩展。需要注意的是,由于不同页面的域名问题可能影响通信的成功性,因此在应用中要特别关注这个问题并采取相应的解决方案。希望这篇文章能够帮助你更好地理解Iframe通信及其应用场景。

