html在线运行
标题:HTML在线运行——一个全面且详细的教程

在数字世界中,HTML (HyperText Markup Language) 是网站的基础语言。如今,很多人希望通过线上方式学习和体验HTML。接下来,本文将带您逐步理解如何在浏览器中实现HTML的在线运行。

一、了解HTML

HTML,超文本标记语言,用于创建网页的标准格式。它由一系列的元素组成,每个元素都有其特定的含义和功能。例如, 标签用于定义段落, 标签用于创建链接等。
二、编写HTML代码
要在线运行HTML,首先需要编写HTML代码。你可以使用任何文本编辑器(如Notepad++、Sublime Text等)来编写HTML代码。在编写时,确保你的代码遵循了正确的语法和格式。
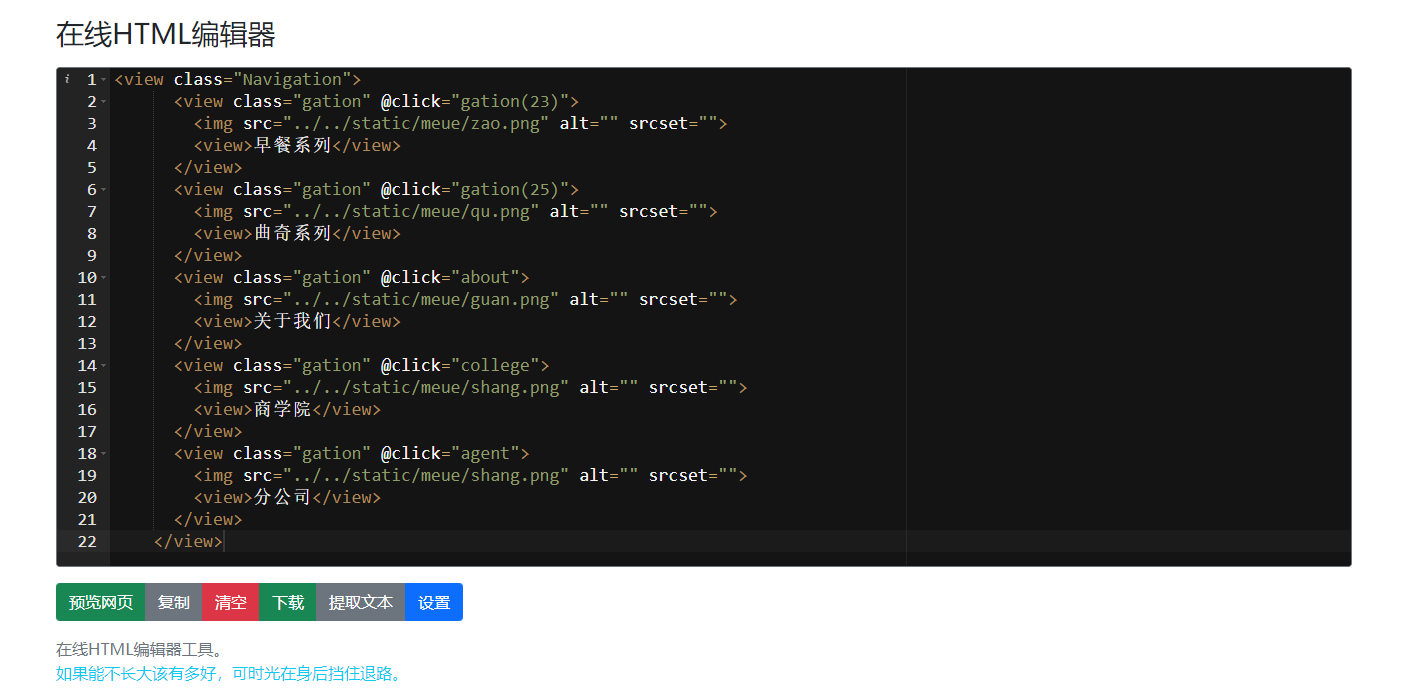
三、选择在线HTML编辑器或运行平台
为了更方便地在线编写和运行HTML代码,你可以选择一些在线的HTML编辑器或平台,如:StackBlitz、JSFiddle等。这些工具可以让你直接在浏览器中编写和预览你的HTML代码。
四、上传并运行HTML文件
如果你已经编写好了HTML文件,你可以通过以下步骤在浏览器中运行它:
- 将你的HTML文件上传到网站服务器上(例如Apache服务器、Nginx服务器等)。
- 在浏览器中输入服务器的IP地址或域名,并访问你的HTML文件。
- 此时,你应该能在浏览器中看到你的HTML页面了。
五、常见问题及解决方案
- 页面无法正常显示:检查你的HTML代码是否遵循了正确的语法和格式,同时确保你的服务器配置正确。
- 页面显示异常:可能是因为你使用了某些不被浏览器支持的CSS或JavaScript特性。你需要对这些特性进行适当的兼容性处理或更改你的代码。
- 代码编写困难:这时你可以参考一些在线的HTML教程或学习资源,帮助你更好地理解和编写HTML代码。
六、总结
本文从多个角度讲解了如何实现HTML的在线运行,希望能对大家有所帮助。要成功编写并运行HTML页面,首先需要了解HTML的基本语法和格式,然后选择合适的工具和平台进行编写和预览。同时,也要注意处理可能遇到的问题和挑战。相信只要你有足够的耐心和努力,就一定能够成功实现HTML的在线运行。

