js获取数组长度
js获取数组长度
当我们需要在JavaScript中获取一个数组的长度时,这通常是我们在编写任何关于数组操作的代码时的基础和必需操作。这个简单但又至关重要的过程可以帮助我们了解数组中元素的数量,以便我们进行后续的遍历、操作等。

什么是数组长度?
在JavaScript中,数组长度是指数组中元素的数量。在声明数组时,即使没有为数组赋值元素,也会存在一个“长度”的属性。此属性可以通过编程的方式动态调整。

如何获取数组长度?
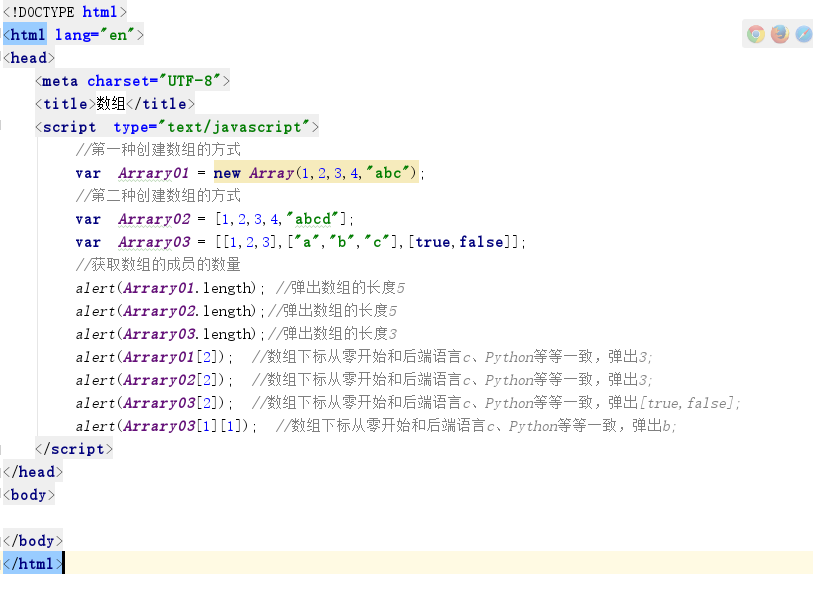
在JavaScript中,获取数组长度的最简单方式是使用数组的length属性。这个属性是只读的,但可以通过编程来改变它(例如,当你向数组中添加或删除元素时)。

示例代码:
let myArray = [1, 2, 3, 4, 5];
let arrayLength = myArray.length; // 这里将返回5,因为数组myArray中有5个元素。
console.log(arrayLength); // 输出结果为5为什么需要获取数组长度?
在JavaScript编程中,了解数组的长度是非常重要的。这可以帮助我们确定何时需要停止循环遍历(例如,在for循环中),或者是否已经达到了可以添加新元素的空间限制等。了解长度还能帮助我们优化代码的效率,因为它让我们可以知道数据的大小和范围。
其他相关操作
除了获取长度之外,我们还可以使用其他方法对数组进行操作,例如:添加元素、删除元素、查找元素等。这些操作通常都会基于我们对数组长度的了解来执行。例如,在向数组中添加新元素时,我们需要知道是否还有足够的空间来存储新元素。如果已经达到最大长度(即length属性的值),那么可能需要考虑删除某些元素或创建新的更大的数组。
总结
在JavaScript中获取数组的长度是一项基本操作,但对于理解和掌握其他高级的数组操作和编程技术至关重要。length属性是了解和管理数据结构的重要工具之一,它可以让你知道有多少个元素存在于你的数组中。熟悉如何使用它将会帮助你更有效地处理JavaScript中的数据和优化你的代码。无论是对于初学者还是专业开发人员来说,这都是一个必须掌握的基础技能。

