div是什么
一、div是什么?

在网页设计和开发中,div是一个非常重要的HTML元素。div是"division"的缩写,意为“分区”或“分割”。它是一个通用的容器元素,用于组织和布局网页内容。

1. HTML元素

div是一个块级元素,用于为网页内容提供结构和样式。它没有特定的含义或功能,但可以被用来包裹其他HTML元素,以便通过CSS进行样式设置或通过JavaScript进行操作。
2. 用途
div元素常被用于以下方面:
- 页面布局:通过使用
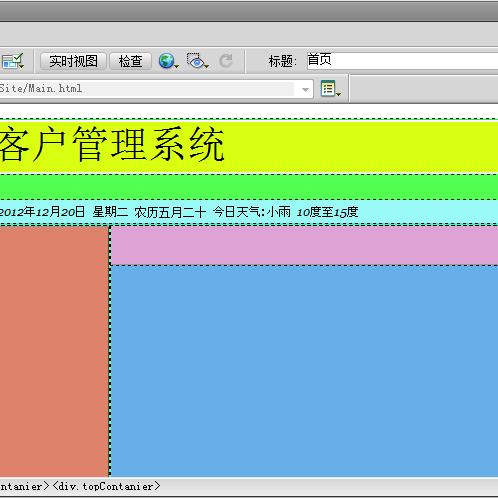
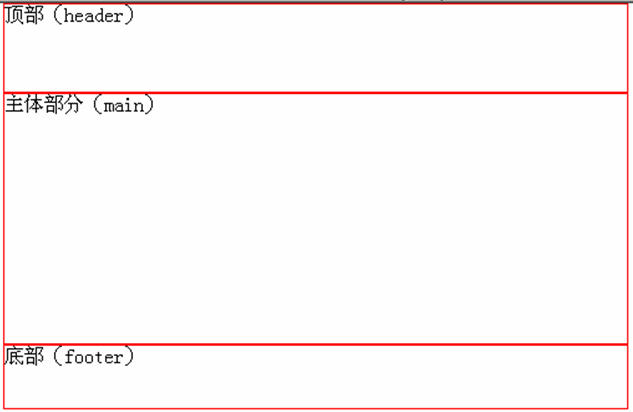
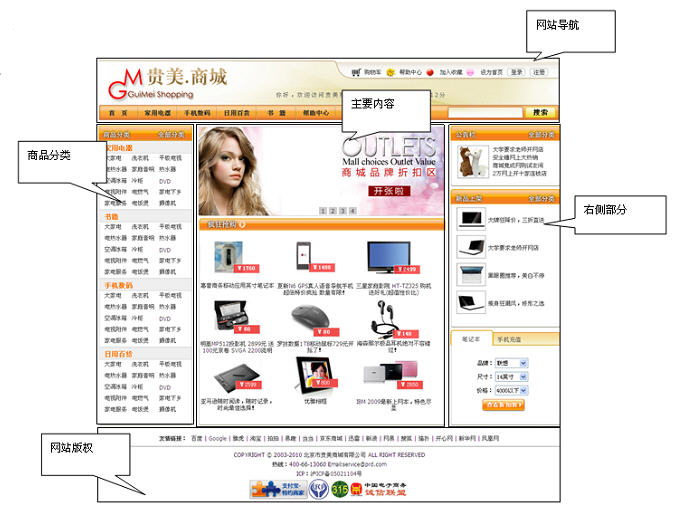
div和CSS,开发者可以创建复杂的网页布局。例如,一个网站的主页可能由一个头部div、一个主体div和一个底部div组成。 - 内容分区:当网页内容需要被逻辑上区分时,可以使用
div进行分区。例如,一篇文章的内容可以被分成引言、正文和结论等部分,每个部分都可以用div包裹。 - 样式应用:通过CSS,可以为
div元素设置各种样式,如背景颜色、字体、边距等。这使得开发者可以轻松地定制网页的外观。
3. CSS与JavaScript的应用
由于div是一个通用的容器元素,它经常与CSS和JavaScript一起使用。通过CSS,开发者可以为div设置各种样式,从而改变其在页面上的外观。而通过JavaScript,开发者可以操作div元素,如改变其内容、位置或样式等。
4. 注意事项
虽然div是一个非常有用的元素,但过度使用或不当使用可能会导致网页代码难以维护和理解。因此,在使用div时,应遵循一定的规范和最佳实践,如保持代码的清晰和可读性、避免使用过多的嵌套等。
总之,div是一个在网页设计和开发中非常重要的HTML元素。它提供了灵活的布局和样式设置功能,使得开发者可以轻松地创建出美观且功能强大的网页。

