html文档
文章标题:HTML文档

文章内容:

HTML(HyperText Markup Language)是互联网上用来构建网页的标准标记语言。通过HTML,我们可以创建和设计丰富多彩的网页,实现与用户交互的页面效果。下面将介绍HTML的基本结构、常见标签和常见应用场景。

一、HTML的基本结构
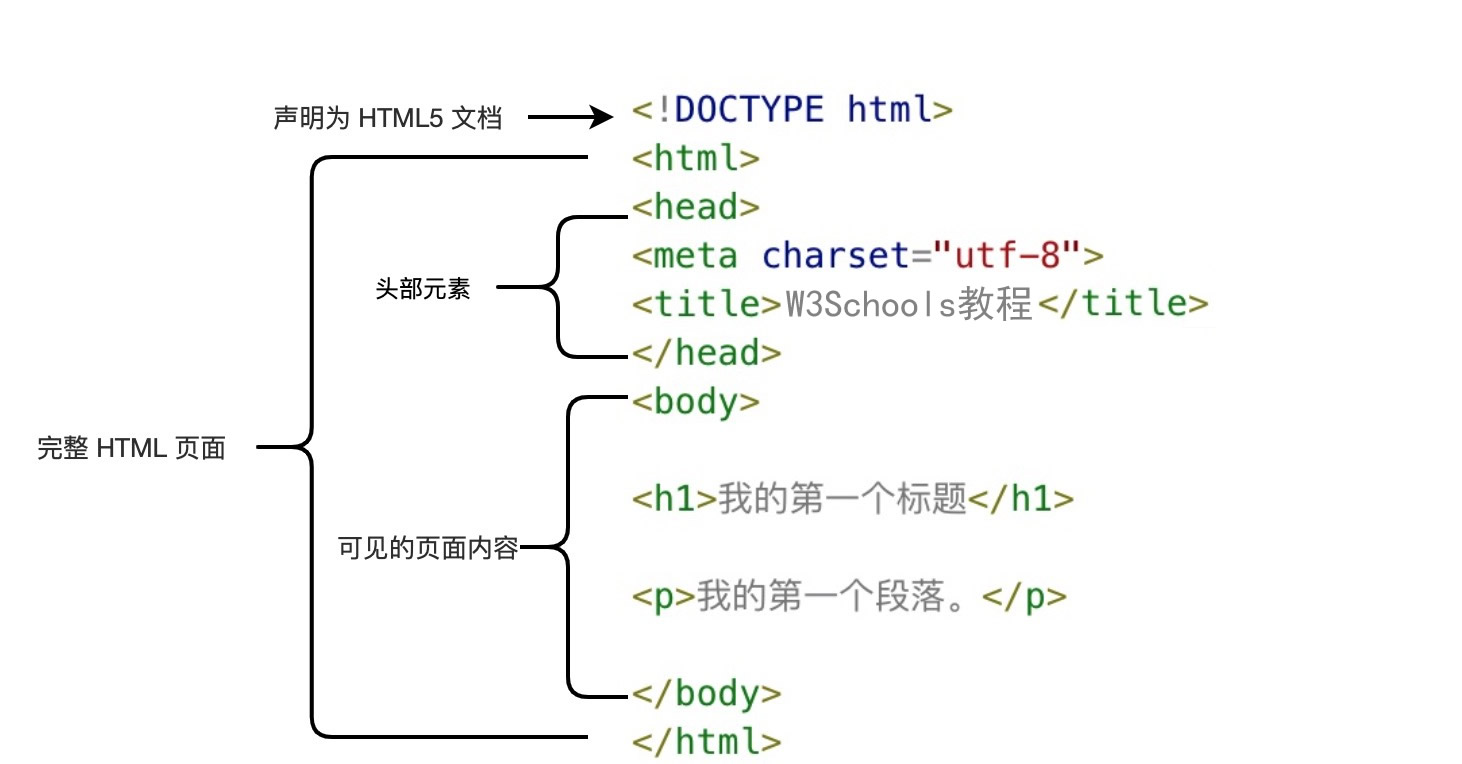
HTML文档的基本结构主要由文档类型声明、html元素、head元素和body元素组成。
文档类型声明是HTML文档的第一行,它告诉浏览器这是一个HTML5文档。接下来是html元素,它是整个HTML文档的根元素,包含了所有的其他元素。
在head元素中,我们通常定义了文档的元信息,如标题、字符集、样式表链接等。而body元素则包含了网页的主体内容,如文本、图片、链接等。
二、HTML的常见标签
-
标题标签(Heading Tags):用于设置标题或段落的标题。例如
至
分别表示不同级别的标题。
-
段落标签(Paragraph Tags):用于设置段落内容,如
标签。
-
链接标签(Link Tags):用于创建超链接,如标签。
-
图片标签(Image Tags):用于插入图片,如
标签。
-
列表标签(List Tags):用于创建有序列表和无序列表,如
- 和
- 标签。
-
表格标签(Table Tags):用于创建表格,如
、
、 等标签。 三、HTML的常见应用场景
-
网页制作:HTML是网页制作的基础语言,通过使用各种HTML标签和CSS样式,可以制作出丰富多彩的网页。
-
博客搭建:通过使用HTML和CMS系统(如WordPress),可以轻松搭建自己的博客网站,发布自己的文章和想法。
-
网站开发:在网站开发中,HTML也扮演着重要的角色。它可以与后端语言(如PHP、Python等)进行交互,实现数据的动态显示和交互效果。
总之,HTML是一个非常强大的工具,通过它可以轻松创建出各种各样的网页和应用程序。如果你对互联网技术和开发感兴趣,那么学习HTML是必不可少的。希望这篇文章对你有所帮助!
-

