css文字居中
文章标题:CSS文字居中

一、前言

在网页设计中,CSS(层叠样式表)起着至关重要的作用,它负责定义网页的布局和样式。其中,文字居中是CSS中一个常见的需求。本文将详细介绍如何使用CSS实现文字居中,并分享其中的技巧和要点。

二、文字居中的基本方法
- 水平居中
在CSS中,要实现文字的水平居中,通常需要使用 垂直居中相对于水平居中来说较为复杂。在CSS中,有多种方法可以实现垂直居中,包括使用 对于多行文字的垂直居中,可以使用 三、CSS文字居中的实际应用
文字居中在网页设计中有着广泛的应用,例如标题、段落文本、按钮文字等。通过合理地运用CSS样式,可以使页面更加美观和易读。在实际开发中,还可以根据需求选择其他方法来实现文字的居中,如使用CSS框架提供的工具类等。
四、总结
本文介绍了如何使用CSS实现文字的居中,包括水平居中和垂直居中。通过掌握这些基本方法和技巧,可以更好地应用于网页设计中。同时,随着CSS的不断发展,将会有更多的方法和工具帮助我们实现文字的居中效果。因此,建议开发者们不断学习和探索新的技术,以提高自己的技能水平。
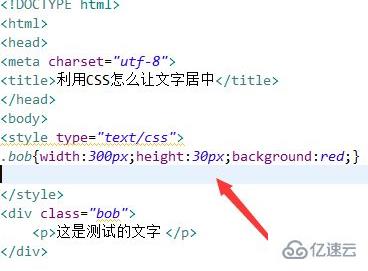
text-align属性。例如,在等块级元素中,设置text-align: center;即可使文字水平居中。
div {
text-align: center;
}
line-height、flex布局、grid布局等。下面介绍一种常用的方法:使用line-height实现单行文字的垂直居中。
div {
height: 50px; /* 设置容器高度 */
line-height: 50px; /* 设置行高与容器高度相同 */
text-align: center; /* 水平居中 */
}flex布局或grid布局。例如,使用flex布局:
div {
display: flex; /* 启用flex布局 */
align-items: center; /* 垂直居中 */
justify-content: center; /* 水平居中 */
}

