轮播图代码
文章标题:轮播图代码的用法与技巧

在网页开发中,轮播图是常见的一种交互设计元素,它可以吸引用户的注意力,增强网页的视觉效果。轮播图代码的目的是以轮播的形式在用户界面中显示图片序列,增强用户与网站的互动性。接下来我们将通过代码介绍其使用方法与一些实用技巧。

一、基础代码示例

以下是一个简单的HTML和JavaScript结合的轮播图代码示例:
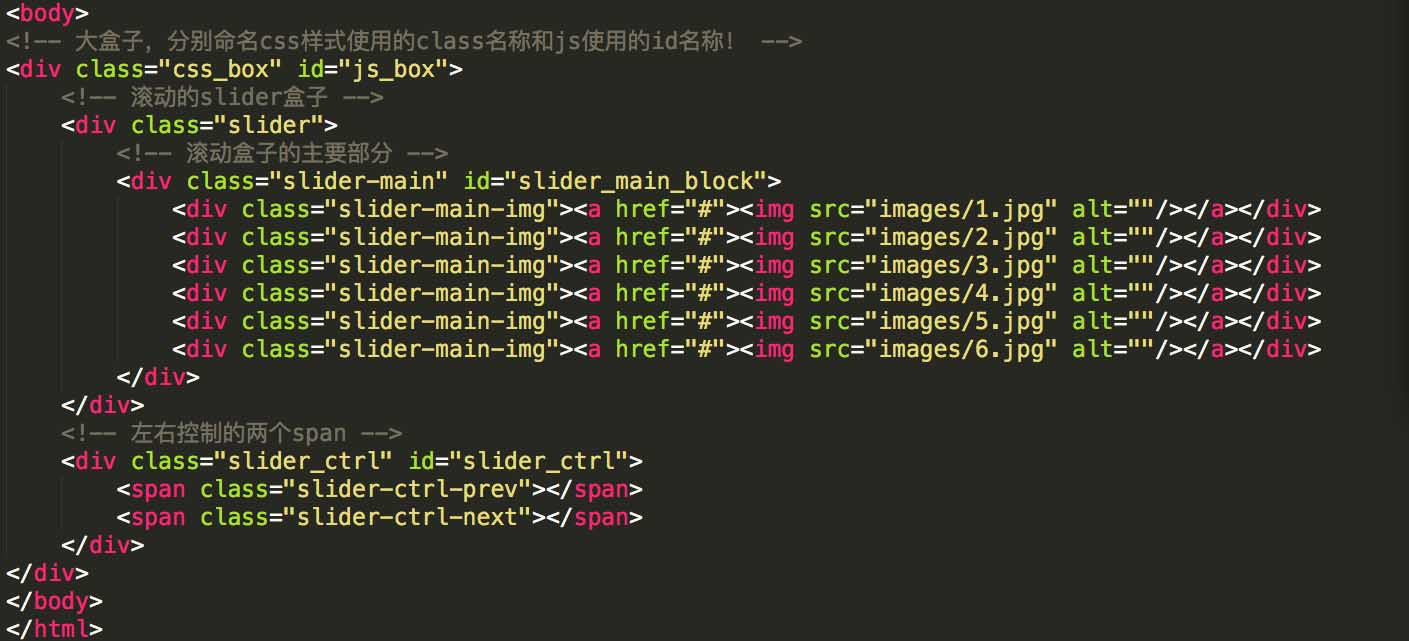
HTML部分:
JavaScript部分(使用jQuery):
$(document).ready(function() {
var slider = $('.slider img');
var current = 0;
var slideInterval = 3000; // 图片切换间隔时间(毫秒)
function nextSlide() {
slider.eq(current).removeClass('active');
current = (current + 1) % slider.length; // 循环切换图片
slider.eq(current).addClass('active');
}
setInterval(nextSlide, slideInterval); // 设置自动播放的轮播时间间隔,并且无限循环执行 nextSlide 函数。
});在这个简单的示例中,首先将多张图片放置在一个 div 元素内,然后用 JavaScript 或 jQuery 实现每张图片定时轮播的动画效果。同时要注意将所有需要切换的图片放置在同一级别上,以利于 CSS 或 JavaScript 控制它们之间的切换效果。
二、轮播图技巧和优化:
- 选择优质图片:优质的图片可以增加用户浏览体验,吸引用户的注意力。图片应该与你的网站主题和内容相关联,且需要有良好的色彩搭配和清晰的画质。
- 设计合适的轮播效果:你可以使用 CSS 或 JavaScript 来制作更丰富的轮播动画效果,例如渐入渐出效果或者横向切换动画效果。这不仅增加页面吸引力,也可以提供良好的用户体验。
- 轮播时间调整:根据你的应用场景或用户的停留时间调整图片切换的速度和节奏,对于轮播图来说,过快的切换速度可能会让用户感到不适,过慢的切换速度则可能降低用户体验。
- 添加文字提示或控制功能:通过加入导航条或编号标记让用户明确了解当前是第几张图片。还可以提供暂停或点击翻牌功能来让用户可以自行选择需要观看的轮播图。
- 响应式设计:根据不同的屏幕尺寸和设备进行响应式设计,保证轮播图在不同设备上都能有较好的显示效果。
- 后端集成:为了动态管理和控制图片轮播顺序,考虑从后端(如服务器或数据库)读取并实时更新数据来替换本地编写的数据序列,增强页面的交互性。
总结来说,利用好轮播图代码不仅能提高网站的视觉效果,也可以为你的网页内容添加动态感和活力。结合适当的技巧和优化,相信能给你带来良好的用户体验和结果。当然以上内容仅作为示例,具体的代码和功能可以根据具体项目需求进行调整和拓展。




