html超链接
HTML超链接的使用技巧

一、什么是HTML超链接?

HTML超链接是网页设计中常见且重要的元素之一,它允许用户从当前页面快速跳转到其他网页、网站或者在同一页面中导航到其他内容。一个简单的超链接通过HTML标签()来实现。

二、HTML超链接的写法及作用
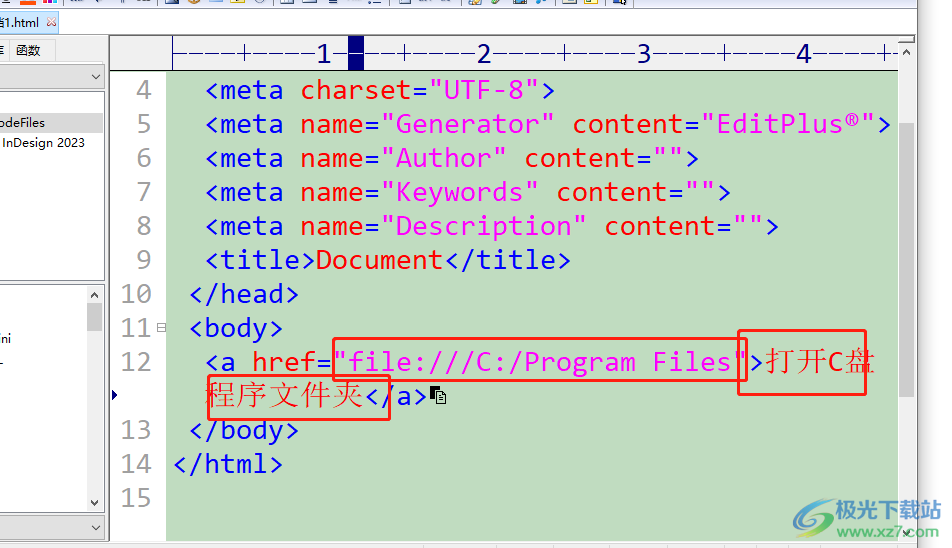
HTML超链接的格式很简单,以标签为基础,中间加上“href”属性指定要链接到的目标地址,然后在需要显示为超链接的文本中添加这个标签。例如:
这是一个超链接点击“这是一个超链接”这个文本,浏览器就会跳转到指定的网址(https://www.example.com)。
三、超链接的种类
- 内部链接:在同一网站内不同页面之间的链接。
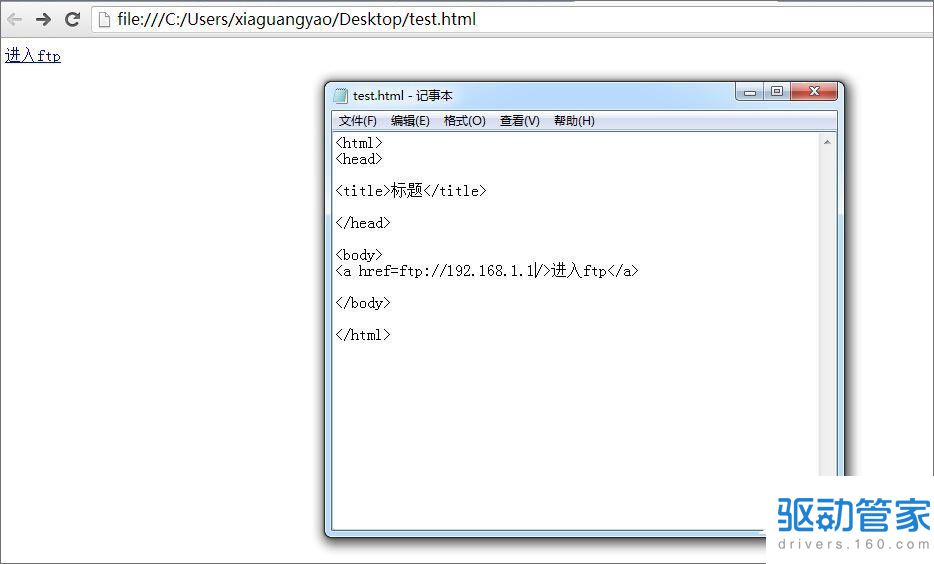
- 外部链接:指向其他网站或资源的链接。
- 锚点链接:在同一个页面中,通过点击某个位置直接跳转到该位置,常用于导航菜单。
- 下载链接:用于下载文件,如PDF、图片等。
四、如何编写高质量的HTML超链接?
- 清晰简洁的文本:使用简洁明了且具有描述性的文本作为超链接文字,让用户明白点击后会跳转到什么内容。
- 明确的锚点命名:如果使用锚点链接,确保锚点命名清晰且易于理解。
- 检查链接有效性:在发布前确保所有超链接都有效,避免出现死链或错误链接。
- 提供有用的信息:确保超链接指向的内容是有价值且相关的,为用户提供有用的信息。
- 使用CSS美化样式:通过CSS为超链接添加不同的样式,如颜色、下划线等,增强用户体验。
五、总结
HTML超链接是网页设计中不可或缺的一部分,它能够增强用户体验和网站的互动性。通过掌握HTML超链接的写法、种类和编写技巧,我们可以轻松地创建出高质量的超链接,为网站带来更好的用户体验和更高的访问量。同时,我们还需要注意保持超链接的有效性和相关性,确保用户能够获得有价值的信息。

