响应式布局
响应式布局

随着移动互联网的普及,网站或应用的用户不再只通过桌面电脑访问网络,而是更多地使用手机、平板等移动设备。因此,响应式布局成为了一种非常关键的网页设计技术。本文将探讨响应式布局的概念、优点以及如何实现高质量的响应式布局。

一、什么是响应式布局?
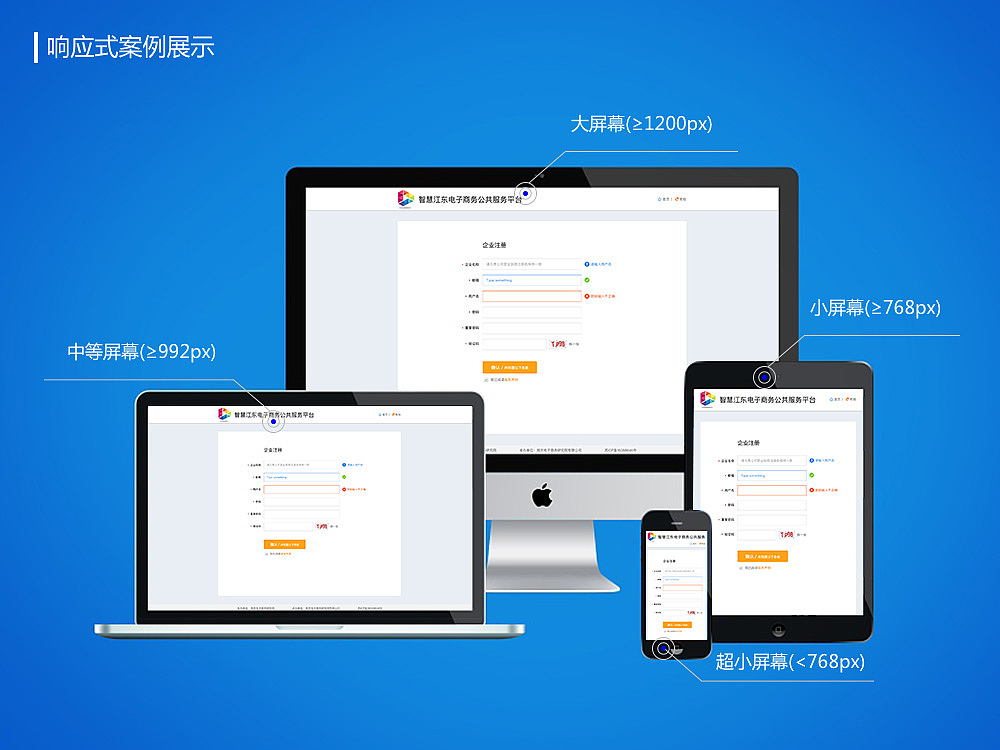
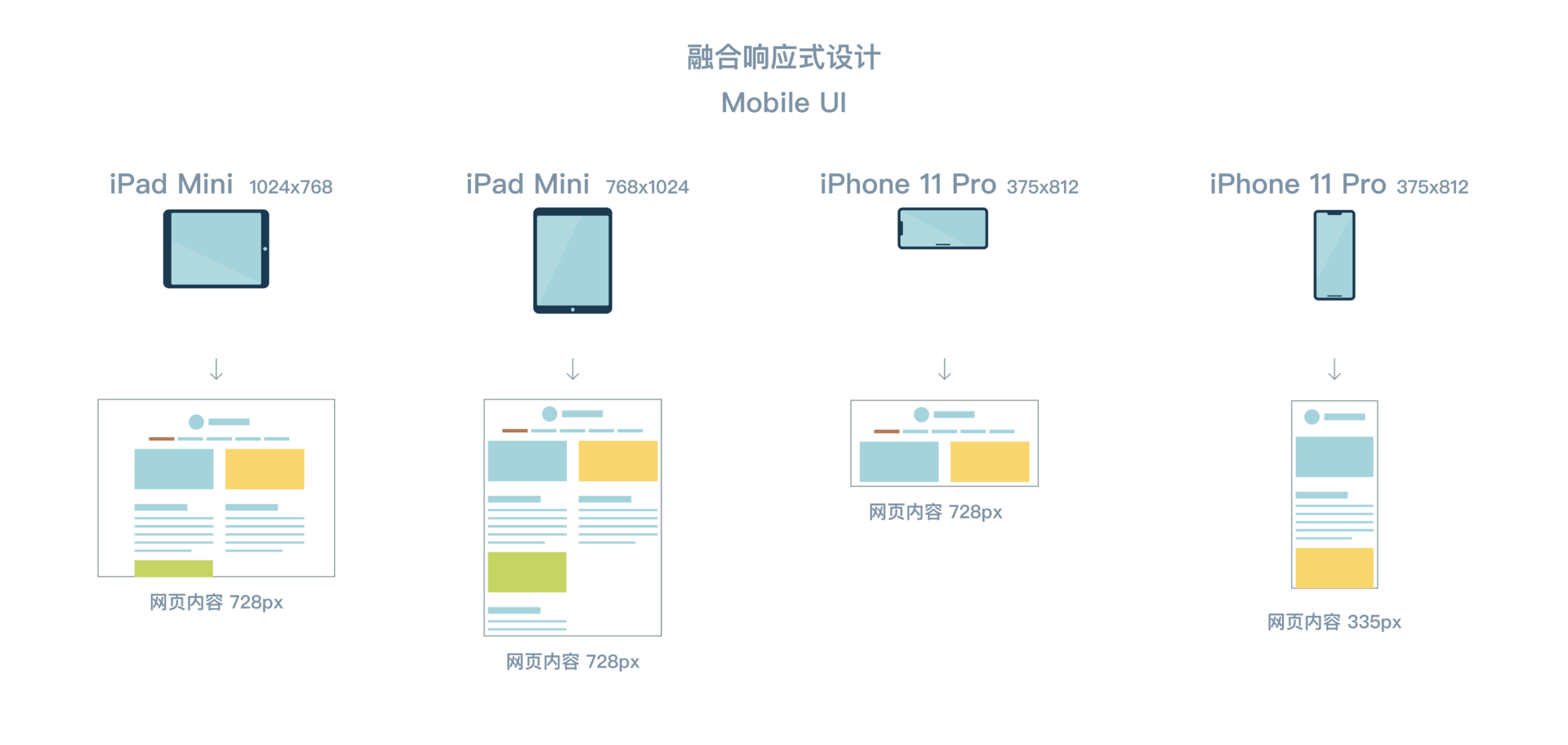
响应式布局(Responsive Design)是一种网页设计方法,旨在使网站或应用的布局能根据访问设备的屏幕尺寸和方向变化自动适应和调整,让用户在任何设备上都能得到最佳的用户体验。简单来说,它就是一种能使网页在多种不同分辨率、尺寸的屏幕中都能够实现自适应的设计方法。
二、响应式布局的优点:
- 提高用户体验:对于使用各种设备的用户,包括电脑、平板和手机等,能够展示统一的网站结构、信息和交互功能。无论在哪里、什么设备上打开网站,都可以得到清晰、直观的界面。
- 扩大用户群体:通过适应不同设备和屏幕尺寸,能够吸引更多的用户访问网站或应用。
- 降低维护成本:只需开发一个版本的网站或应用,就可以同时适用于多种设备,无需为不同的设备开发不同的版本。
三、如何实现高质量的响应式布局?
- 使用媒体查询(Media Queries):媒体查询是CSS3的重要特性之一,可以针对不同的设备或屏幕尺寸定义不同的样式规则。
- 灵活的布局方式:使用流式布局(Fluid Layout)和弹性图片(Flexible Images)等技术,使页面元素能够根据屏幕尺寸进行灵活调整。
- 考虑内容优先:在响应式设计中,内容始终是最重要的。因此,在设计中应始终优先考虑内容的展示和用户体验。
- 测试与优化:在不同的设备和浏览器上进行测试,确保响应式布局在不同环境下都能正常工作。同时,根据用户反馈和数据分析进行持续的优化和改进。
四、总结
响应式布局是现代网页设计的重要技术之一,它能让网站或应用在不同设备和屏幕尺寸上都能提供最佳的用户体验。通过使用媒体查询、灵活的布局方式以及考虑内容优先等原则,我们可以实现高质量的响应式布局。随着技术的不断进步和用户需求的不断变化,响应式布局将会在未来发挥更加重要的作用。

