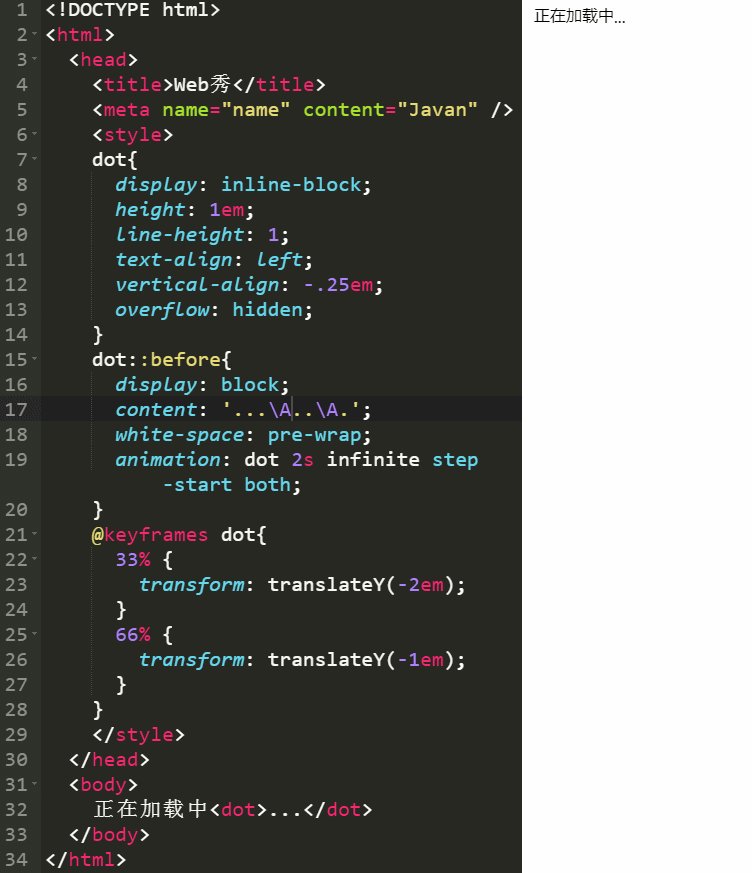
css代码
标题:CSS代码的艺术

在网页设计中,CSS(层叠样式表)是一种非常重要的技术,它负责网页的布局和样式设计。通过CSS,我们可以控制网页的外观和感觉,使网页看起来更加美观和专业。下面,我们将一起探讨CSS代码的魅力与用法。

一、CSS的基本概念
CSS是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言。CSS的主要作用就是使我们的网页具有更加美观的外观和更好的用户体验。
二、CSS的语法结构
CSS的语法相对简单,主要由选择器和属性值对组成。选择器用于选择需要应用样式的HTML元素,而属性值对则定义了这些元素的具体样式。例如,我们可以通过CSS代码为段落元素设置字体颜色和大小:
p {
color: #333; /* 字体颜色 */
font-size: 16px; /* 字体大小 */
}三、CSS的选择器
CSS的选择器是用于选择需要应用样式的HTML元素的关键部分。选择器可以非常具体或非常广泛,可以根据元素的类型、类、ID或其他属性来选择。例如,我们可以使用类选择器来为具有特定类的元素设置样式:
.myClass {
background-color: blue; /* 背景颜色 */
border: 1px solid black; /* 边框 */
}四、CSS的进阶应用
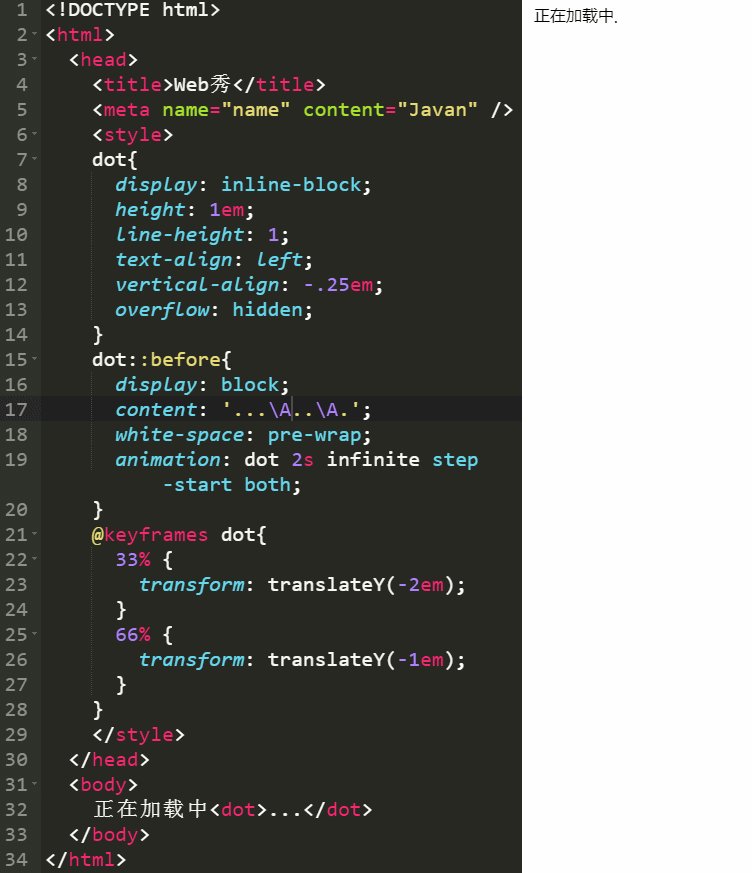
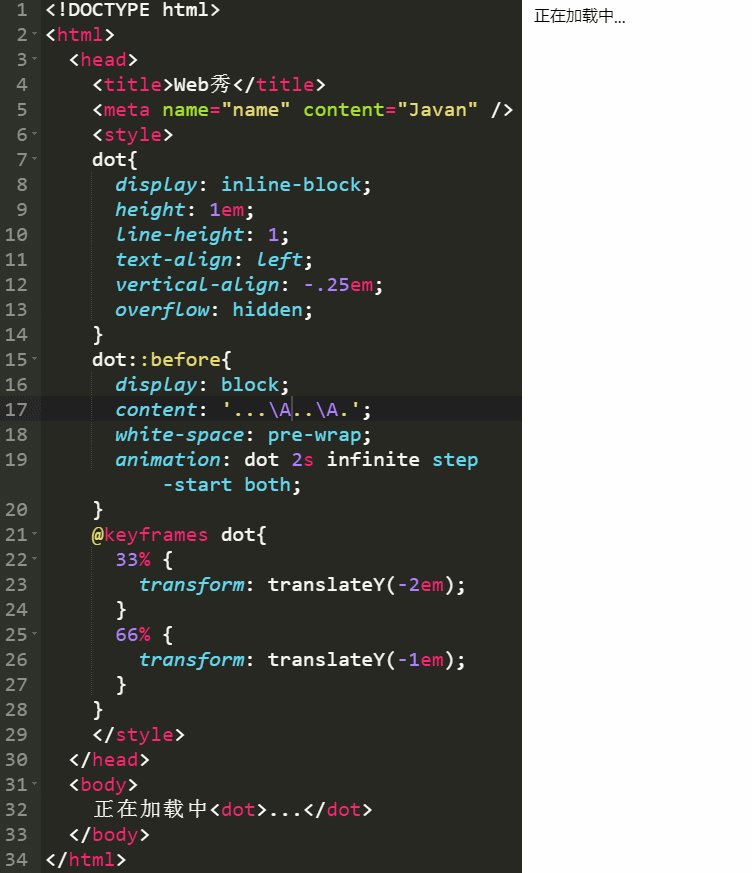
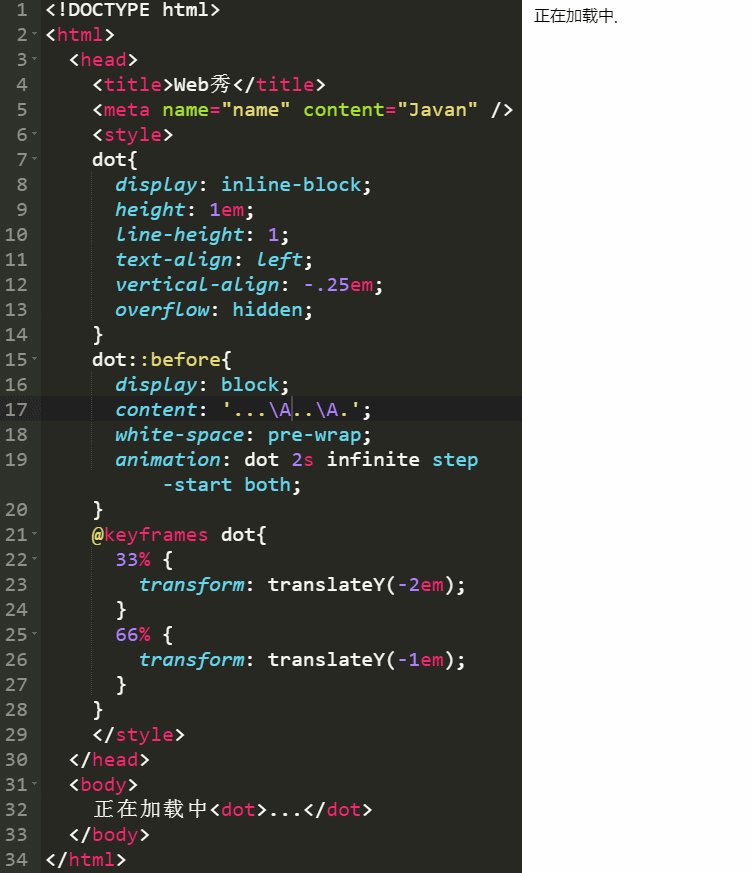
除了基本的样式设置外,CSS还可以用于创建复杂的布局和动画效果。我们可以使用CSS的Flexbox或Grid布局系统来创建响应式和自适应的网页布局。同时,我们还可以使用CSS3的动画和过渡效果来增强网页的交互性和动态性。
五、总结
总的来说,CSS是一种强大的工具,它可以帮助我们创建出美观、专业且具有交互性的网页。通过学习和掌握CSS的基本概念、语法结构和进阶应用,我们可以更好地控制网页的外观和感觉,提高用户体验。同时,随着前端技术的不断发展,CSS的应用也将越来越广泛,值得我们深入学习和探索。

